Por que estamos todos “hooked”?
Como o design cria hábitos e molda comportamentos.Uma metáfora visual do design que influencia comportamentos, sugerindo controle e formação de hábitos. Fonte: Freepik.Você já se pegou desbloqueando o celular quase sem perceber, rolando o feed do Instagram ou checando as notificações do WhatsApp sem nem precisar? Faço isso o tempo todo. Por muito tempo, não notei o quanto isso era automático.Como psicóloga que migrou para a área de UX/UI, comecei a observar melhor esses comportamentos e a me perguntar: por que isso acontece?Foi então que cheguei ao livro “Hooked: How to Build Habit-Forming Products” de Nir Eyal. Esse livro me ajudou a entender melhor como produtos digitais conseguem criar hábitos tão fortes.Neste artigo, quero explorar as ideias principais de Nir Eyal, mostrar como esse framework se encaixa no mundo de hoje, discutir sobre padrões enganosos (deceptive patterns), ética no design e o papel crucial que designers de UX/UI têm nessa responsabilidade.O modelo do gancho: por trás do comportamento do usuárioO framework abordado por Nir Eyal explica como produtos digitalmente viciantes (do Instagram ao TikTok, do Pinterest ao YouTube) criam hábitos ao levar os usuários por um ciclo de “ganchos”. Esse ciclo depende de quatro elementos principais:Gatilho (Trigger): a faísca inicial que nos leva à ação.Ação (Action): o comportamento realizado em antecipação à recompensa.Recompensa Variável (Variable Reward): um elemento de surpresa que mantém as pessoas voltando.Investimento (Investment): o tempo ou energia investidos que tornam o produto mais valioso para o usuário no futuro.A força do modelo está justamente na sua capacidade de engajar o usuário, antecipar suas necessidades e oferecer algo que ele nem sabia que precisava. Agora, vamos detalhar como cada componente desse ciclo funciona e por que nosso trabalho como designers é tão fundamental.Fonte: Dopamine & the Hook model: how The New York Times harnesses the power of games.1. Gatilho: a faísca inicial que leva à açãoO primeiro passo do gancho é o gatilho, que pode ser externo (e-mails, notificações push, banners no app) ou interno (emoções como tédio, ansiedade ou até FOMO — fear of missing out). No contexto de redes sociais, por exemplo, sentimentos negativos como solidão frequentemente levam usuários a procurar conexão no Facebook ou no Instagram, enquanto o tédio incentiva minutos intermináveis de rolagem no TikTok.Nesta etapa, os gatilhos externos são simples de criar. Uma notificação que diz “Fulano marcou você numa foto” ativa imediatamente o FOMO e te leva à plataforma para checar. Mas o objetivo de longo prazo é substituir esses gatilhos externos por gatilhos internos, onde o impulso para usar o produto é automático, inconsciente.O papel do UX/UI aqui?Como você projeta esses gatilhos é crucial. Ícones visíveis e chamativos, microcópias eficazes (“Volte para ver suas atualizações!”) e notificações personalizadas são ferramentas comuns. No entanto, existe o perigo de padrões enganosos (deceptive patterns) — práticas de design manipuladoras que influenciam negativamente o comportamento do usuário. Um exemplo é o famoso “nudge” das notificações de amigos no Facebook, que aparecem até quando são irrelevantes, explorando ativamente gatilhos emocionais para maximizar retenção (Brignull, 2011).2. Ação: quando o esforço é mínimo, o clique aconteceAo receber um gatilho, o usuário só seguirá para a próxima etapa do modelo (realizar uma ação) se isso não exigir muito esforço físico ou cognitivo. Quanto menor a fricção, maiores as chances de sucesso. Nir Eyal utiliza uma fórmula desenvolvida por BJ Fogg, do Laboratório de Tecnologia Persuasiva de Stanford, que afirma que B = MAT (Behavior = Motivation, Ability, Trigger) (Fogg, 2009).Aqui está o segredo: ação acontece quando três elementos se combinam — motivação, habilidade e um gatilho no momento certo.Por exemplo, considere o botão “curtir” no Instagram. Ele é visível, intuitivo e exige esforço mínimo (basta um toque). A motivação já está lá, seja a vontade de demonstrar apoio ou de ganhar reciprocidade. O contexto perfeito forma o cenário ideal para converter gatilhos externos em comportamento ativo.Práticas que nós, designers, podemos adotar:Torne a interface frustrantemente simples. Minimize distrações ou barreiras para que a ação desejada seja óbvia.Crie interações suaves, com botões chamativos ou animações que reforcem o comportamento correto (feedback loops).Lembre-se do princípio fundamental da psicologia do comportamento: fazer deve ser mais fácil do que pensar.3. Recompensas variáveis: viciando com o inesperadoEis aqui onde mora o verdadeiro poder — e o perigo. A recompensa variável é o elemento que nos mantém “fisgados”. Baseada no mesmo mecanismo psicológico que torna as máquinas caça-níqueis ou loterias tão viciantes, produtos digitais utilizam frequentemente a incerteza para criar um ciclo de dopamina (Skinner, 1953).O TikTok nos recompensa com vídeos cada vez mais personalizados, ma

Como o design cria hábitos e molda comportamentos.

Você já se pegou desbloqueando o celular quase sem perceber, rolando o feed do Instagram ou checando as notificações do WhatsApp sem nem precisar? Faço isso o tempo todo. Por muito tempo, não notei o quanto isso era automático.
Como psicóloga que migrou para a área de UX/UI, comecei a observar melhor esses comportamentos e a me perguntar: por que isso acontece?
Foi então que cheguei ao livro “Hooked: How to Build Habit-Forming Products” de Nir Eyal. Esse livro me ajudou a entender melhor como produtos digitais conseguem criar hábitos tão fortes.
Neste artigo, quero explorar as ideias principais de Nir Eyal, mostrar como esse framework se encaixa no mundo de hoje, discutir sobre padrões enganosos (deceptive patterns), ética no design e o papel crucial que designers de UX/UI têm nessa responsabilidade.
O modelo do gancho: por trás do comportamento do usuário
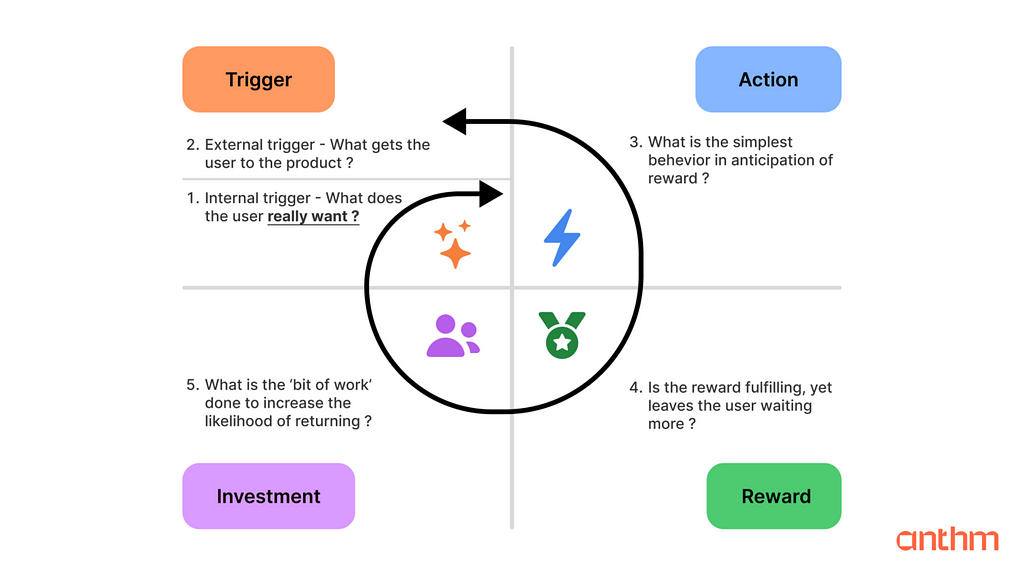
O framework abordado por Nir Eyal explica como produtos digitalmente viciantes (do Instagram ao TikTok, do Pinterest ao YouTube) criam hábitos ao levar os usuários por um ciclo de “ganchos”. Esse ciclo depende de quatro elementos principais:
- Gatilho (Trigger): a faísca inicial que nos leva à ação.
- Ação (Action): o comportamento realizado em antecipação à recompensa.
- Recompensa Variável (Variable Reward): um elemento de surpresa que mantém as pessoas voltando.
- Investimento (Investment): o tempo ou energia investidos que tornam o produto mais valioso para o usuário no futuro.
A força do modelo está justamente na sua capacidade de engajar o usuário, antecipar suas necessidades e oferecer algo que ele nem sabia que precisava. Agora, vamos detalhar como cada componente desse ciclo funciona e por que nosso trabalho como designers é tão fundamental.
1. Gatilho: a faísca inicial que leva à ação
O primeiro passo do gancho é o gatilho, que pode ser externo (e-mails, notificações push, banners no app) ou interno (emoções como tédio, ansiedade ou até FOMO — fear of missing out). No contexto de redes sociais, por exemplo, sentimentos negativos como solidão frequentemente levam usuários a procurar conexão no Facebook ou no Instagram, enquanto o tédio incentiva minutos intermináveis de rolagem no TikTok.
Nesta etapa, os gatilhos externos são simples de criar. Uma notificação que diz “Fulano marcou você numa foto” ativa imediatamente o FOMO e te leva à plataforma para checar. Mas o objetivo de longo prazo é substituir esses gatilhos externos por gatilhos internos, onde o impulso para usar o produto é automático, inconsciente.
O papel do UX/UI aqui?
Como você projeta esses gatilhos é crucial. Ícones visíveis e chamativos, microcópias eficazes (“Volte para ver suas atualizações!”) e notificações personalizadas são ferramentas comuns. No entanto, existe o perigo de padrões enganosos (deceptive patterns) — práticas de design manipuladoras que influenciam negativamente o comportamento do usuário. Um exemplo é o famoso “nudge” das notificações de amigos no Facebook, que aparecem até quando são irrelevantes, explorando ativamente gatilhos emocionais para maximizar retenção (Brignull, 2011).
2. Ação: quando o esforço é mínimo, o clique acontece
Ao receber um gatilho, o usuário só seguirá para a próxima etapa do modelo (realizar uma ação) se isso não exigir muito esforço físico ou cognitivo. Quanto menor a fricção, maiores as chances de sucesso. Nir Eyal utiliza uma fórmula desenvolvida por BJ Fogg, do Laboratório de Tecnologia Persuasiva de Stanford, que afirma que B = MAT (Behavior = Motivation, Ability, Trigger) (Fogg, 2009).
Aqui está o segredo: ação acontece quando três elementos se combinam — motivação, habilidade e um gatilho no momento certo.
Por exemplo, considere o botão “curtir” no Instagram. Ele é visível, intuitivo e exige esforço mínimo (basta um toque). A motivação já está lá, seja a vontade de demonstrar apoio ou de ganhar reciprocidade. O contexto perfeito forma o cenário ideal para converter gatilhos externos em comportamento ativo.
Práticas que nós, designers, podemos adotar:
- Torne a interface frustrantemente simples. Minimize distrações ou barreiras para que a ação desejada seja óbvia.
- Crie interações suaves, com botões chamativos ou animações que reforcem o comportamento correto (feedback loops).
- Lembre-se do princípio fundamental da psicologia do comportamento: fazer deve ser mais fácil do que pensar.
3. Recompensas variáveis: viciando com o inesperado
Eis aqui onde mora o verdadeiro poder — e o perigo. A recompensa variável é o elemento que nos mantém “fisgados”. Baseada no mesmo mecanismo psicológico que torna as máquinas caça-níqueis ou loterias tão viciantes, produtos digitais utilizam frequentemente a incerteza para criar um ciclo de dopamina (Skinner, 1953).
- O TikTok nos recompensa com vídeos cada vez mais personalizados, mas nem todos serão tão bons quanto o último. Esse elemento de surpresa nos leva a rolar por horas.
- Nos jogos, como Candy Crush, o próximo level é sempre um mistério, mesmo que exija 15 tentativas frustrantes (ou compras no app).
- E o Instagram? Aquela notificação de “Uma nova curtida” ativa um mini “high” e nos estimula a continuar postando, rolando, engajando.
Precisamos falar sobre padrões enganosos (deceptive patterns). Embora recompensas sejam legítimas para criar engajamento, usar manipulação deliberada para prolongar a permanência do usuário de maneira prejudicial é antiético. Pense em feeds infinitos, bots fantasmas enviando “curtidas falsas” ou apps que escondem o botão de logout.
O papel do UX/UI
UX designers devem ser responsáveis com o poder que têm. Em vez de explorar loops de dependência, devemos buscar recompensas que criem valor genuíno: aprendizado, conexão positiva ou progresso significativo.
4. Investimento: amarre o cliente ao produto
A última etapa do modelo é o investimento. Quando o usuário coloca esforço, tempo ou dados em um produto, ele tende a retornar para maximizar seu retorno psicológico.
Exemplos:
- No Instagram, cada foto postada, cada seguidor conquistado representa um investimento emocional.
- No Duolingo, streaks de aprendizado criam um “laço” psicológico que desencoraja o abandono.
- No Spotify, suas playlists cuidadosamente montadas tornam doloroso considerar mudar de app.
O truque, conforme Eyal, é fazer com que cada interação torne o produto mais valioso para o próximo uso.
Práticas que nós, designers, podemos adotar:
- Crie sistemas de personalização, como playlists no Spotify ou coleções no Pinterest.
- Recompense pequenos investimentos do usuário (ex.: um troféu simbólico por completar uma tarefa).
- Permita que o usuário construa algo único no app ou plataforma.
Hooked com responsabilidade: o equilíbrio entre engajamento e ética no design
O livro “Hooked” também faz um alerta: o design de hábitos pode facilmente se transformar em exploração. Embora as técnicas descritas possam resolver problemas legítimos do usuário, como construir hábitos de leitura ou fitness, também são usadas para criar dependência em produtos prejudiciais.
Design responsável significa refletir: “Isso resolve uma dor genuína ou cria uma nova?” No nosso papel de designers, é vital:
- Reconhecer a linha tênue entre design para engajamento e manipulação (evite feeds infinitos, desabilitação difícil de notificações, etc.).
- Priorizar o bem-estar do usuário em vez de KPIs de retenção agressivos.
- Criar experiências que capacitem os usuários, promovendo escolhas informadas e hábitos saudáveis.
O que diferencia bons produtos de ótimos produtos não é apenas a capacidade de fisgar os usuários, mas sim ajudá-los a alcançar objetivos genuínos que melhoram suas vidas. O Modelo de Gancho pode ser uma ferramenta incrivelmente eficaz de UX/UI, mas deve ser usado com responsabilidade.
Como designers, temos um poder imenso nas mãos — e com esse poder vêm escolhas importantes. Podemos projetar para o vício ou para a transformação e cabe a nós escolhermos os hábitos que queremos ajudar os usuários a construir.
Referências
- Eyal, N. (2014). Hooked: How to Build Habit-Forming Products. Penguin.
- Fogg, B. J. (2009). Creating Persuasive Technologies: An Eight-Step Design Process. Persuasive Technology Lab, Stanford University.
- Skinner, B. F. (1953). Science and Human Behavior. Macmillan.
- Brignull, H. (2011). Dark Patterns: User Interfaces Designed to Trick People. Dark Patterns.
Por que estamos todos “hooked”? was originally published in UX Collective
































































![[Dúvida do leitor] Alguém já usou a prorrogação de status por parentalidade na Latam Pass? Outros programas de milhagens fazem algo similar?](http://meumilhaodemilhas.com/wp-content/uploads/2025/01/parent-lt-2.png)











