Design para neurodiversidade: criando interfaces verdadeiramente inclusivas
Chegou a era de pensar no design como batata frita — feita para todo mundo.Essa imagem daria uma baita capa de disco do Jota Quest em 2003Havemos de concordar: se tem algo que une todas as tribos (lembra disso?), é a batata frita. Um alimento democrático, versátil e acessível. Une pessoas carnívoras, veganas ou sua tia que bebe chá de hibisco mas maceta um torresminho sempre que possível. E em 2025, chegou a hora do design ser como a batata frita (e os carros como as lanchas, etc).O design de interfaces digitais tem o poder de facilitar a vida das pessoas (igual à batata frita), mas também pode criar barreiras invisíveis para aqueles que processam informações de maneira diferente. A neurodiversidade abrange condições como Transtorno de Déficit de Atenção e Hiperatividade (TDAH), Transtorno do Espectro Autista (TEA), dislexia, dispraxia e outras variações cognitivas que afetam a maneira como as pessoas percebem e interagem com o mundo digital.Projetar para a neurodiversidade não é só questão de acessibilidade, mas de inclusão real e respeito à diversidade humana.Gustavo, da maior banda de rock da história do Brasil (Vagabanda) e William, que possuía dislexia.Por que projetar para a neurodiversidade?Dados recentes mostram que aproximadamente 15–20% da população mundial é neurodivergente. Isso significa que milhões de pessoas enfrentam desafios diários ao interagir com interfaces mal projetadas.E isso não é apenas uma questão de inclusão social, mas também uma estratégia inteligente para negócios. Interfaces mais acessíveis e intuitivas beneficiam não apenas pessoas neurodivergentes, mas toda a base de pessoas usuárias, melhorando a experiência geral e reduzindo frustrações. Empresas que priorizam um design mais inclusivo frequentemente observam um aumento na retenção de usuários, maior engajamento e uma percepção de marca mais positiva.Além disso, a conformidade com diretrizes de acessibilidade, como WCAG (do inglês Web Content Accessibility Guidelines, que basicamente é a sua mãe te autorizando ou não a ir à escola de bermuda, versão boas práticas de design), reduz riscos legais e amplia o alcance global dos produtos digitais, tornando-os mais competitivos no mercado.Os desafios enfrentados por pessoas neurodivergentesMuitos designs tradicionais ignoram as necessidades de usuários neurodivergentes, tornando a navegação em aplicativos e sites frustrante e até excludente. Alguns dos desafios mais comuns incluem:Sobrecarga sensorial: interfaces com muitas cores vibrantes, animações excessivas ou elementos piscantes podem dificultar a concentração e causar desconforto;Dificuldade com organização e hierarquia da informação: muitas pessoas dependem de padrões consistentes e estrutura clara para compreender e lembrar informações;Excesso de distrações: notificações, pop-ups e elementos interativos mal planejados podem ser obstáculos para quem tem dificuldades em manter o foco (lembra o inferno que era ter 16 abas e não saber de onde vinha a música?)Interfaces pouco intuitivas: a falta de feedback claro e previsibilidade nas interações pode gerar ansiedade e confusão;Problemas com leitura e compreensão: fontes inadequadas, espaçamentos ruins e parágrafos densos podem tornar o conteúdo inacessível para pessoas com dislexia ou dificuldades de processamento de leitura;Navegação complexa: sites e aplicativos com menus labirínticos ou estrutura confusa tornam difícil para pessoas neurodivergentes encontrarem o que precisam rapidamente.Isso sim era UI, meus amigosPrincípios de design inclusivo para neurodiversidadeCriar experiências digitais mais acessíveis para pessoas neurodivergentes exige a aplicação de princípios de design inclusivo. Algumas práticas recomendadas incluem:Simplicidade e clareza: Evite sobrecarregar a interface com elementos desnecessários. Um design limpo, com espaços bem definidos e uma hierarquia clara de informações facilita a navegação. Exemplo: O Google Keep é um excelente exemplo de simplicidade no design. Ele permite que usuários neurodivergentes organizem suas anotações sem distrações visuais excessivas.Simplicidade da interface do Google KeepPersonalização da Experiência: Permitir ajustes como o tamanho da fonte, contraste de cores, velocidade de animações e opções para reduzir estímulos visuais ajuda a adaptar a interface às necessidades da pessoa usuária. Exemplo: O Microsoft Edge inclui uma ferramenta de leitura imersiva que permite personalizar a exibição do texto, facilitando a leitura para pessoas com dislexia.Immersive Reader no Microsoft Edge tem opções: Ler em voz alta, preferências de texto, ferramentas gramaticais e de leitura.Consistência e Previsibilidade: Manter um padrão visual e estrutural nos elementos da interface reduz a necessidade de reaprendizado e torna a experiência mais fluida.Exemplo: O Trello utiliza um layout de quadros fixos e organização intuitiva, facilitando a vida de pessoas com TDAH que precisam de um fluxo de trabalho estruturado.Separação de quadros pelo

Chegou a era de pensar no design como batata frita — feita para todo mundo.

Havemos de concordar: se tem algo que une todas as tribos (lembra disso?), é a batata frita. Um alimento democrático, versátil e acessível. Une pessoas carnívoras, veganas ou sua tia que bebe chá de hibisco mas maceta um torresminho sempre que possível. E em 2025, chegou a hora do design ser como a batata frita (e os carros como as lanchas, etc).
O design de interfaces digitais tem o poder de facilitar a vida das pessoas (igual à batata frita), mas também pode criar barreiras invisíveis para aqueles que processam informações de maneira diferente. A neurodiversidade abrange condições como Transtorno de Déficit de Atenção e Hiperatividade (TDAH), Transtorno do Espectro Autista (TEA), dislexia, dispraxia e outras variações cognitivas que afetam a maneira como as pessoas percebem e interagem com o mundo digital.
Projetar para a neurodiversidade não é só questão de acessibilidade, mas de inclusão real e respeito à diversidade humana.

Por que projetar para a neurodiversidade?
Dados recentes mostram que aproximadamente 15–20% da população mundial é neurodivergente. Isso significa que milhões de pessoas enfrentam desafios diários ao interagir com interfaces mal projetadas.
E isso não é apenas uma questão de inclusão social, mas também uma estratégia inteligente para negócios. Interfaces mais acessíveis e intuitivas beneficiam não apenas pessoas neurodivergentes, mas toda a base de pessoas usuárias, melhorando a experiência geral e reduzindo frustrações. Empresas que priorizam um design mais inclusivo frequentemente observam um aumento na retenção de usuários, maior engajamento e uma percepção de marca mais positiva.
Além disso, a conformidade com diretrizes de acessibilidade, como WCAG (do inglês Web Content Accessibility Guidelines, que basicamente é a sua mãe te autorizando ou não a ir à escola de bermuda, versão boas práticas de design), reduz riscos legais e amplia o alcance global dos produtos digitais, tornando-os mais competitivos no mercado.
Os desafios enfrentados por pessoas neurodivergentes
Muitos designs tradicionais ignoram as necessidades de usuários neurodivergentes, tornando a navegação em aplicativos e sites frustrante e até excludente. Alguns dos desafios mais comuns incluem:
- Sobrecarga sensorial: interfaces com muitas cores vibrantes, animações excessivas ou elementos piscantes podem dificultar a concentração e causar desconforto;
- Dificuldade com organização e hierarquia da informação: muitas pessoas dependem de padrões consistentes e estrutura clara para compreender e lembrar informações;
- Excesso de distrações: notificações, pop-ups e elementos interativos mal planejados podem ser obstáculos para quem tem dificuldades em manter o foco (lembra o inferno que era ter 16 abas e não saber de onde vinha a música?)
- Interfaces pouco intuitivas: a falta de feedback claro e previsibilidade nas interações pode gerar ansiedade e confusão;
- Problemas com leitura e compreensão: fontes inadequadas, espaçamentos ruins e parágrafos densos podem tornar o conteúdo inacessível para pessoas com dislexia ou dificuldades de processamento de leitura;
- Navegação complexa: sites e aplicativos com menus labirínticos ou estrutura confusa tornam difícil para pessoas neurodivergentes encontrarem o que precisam rapidamente.

Princípios de design inclusivo para neurodiversidade
Criar experiências digitais mais acessíveis para pessoas neurodivergentes exige a aplicação de princípios de design inclusivo. Algumas práticas recomendadas incluem:
- Simplicidade e clareza: Evite sobrecarregar a interface com elementos desnecessários. Um design limpo, com espaços bem definidos e uma hierarquia clara de informações facilita a navegação.
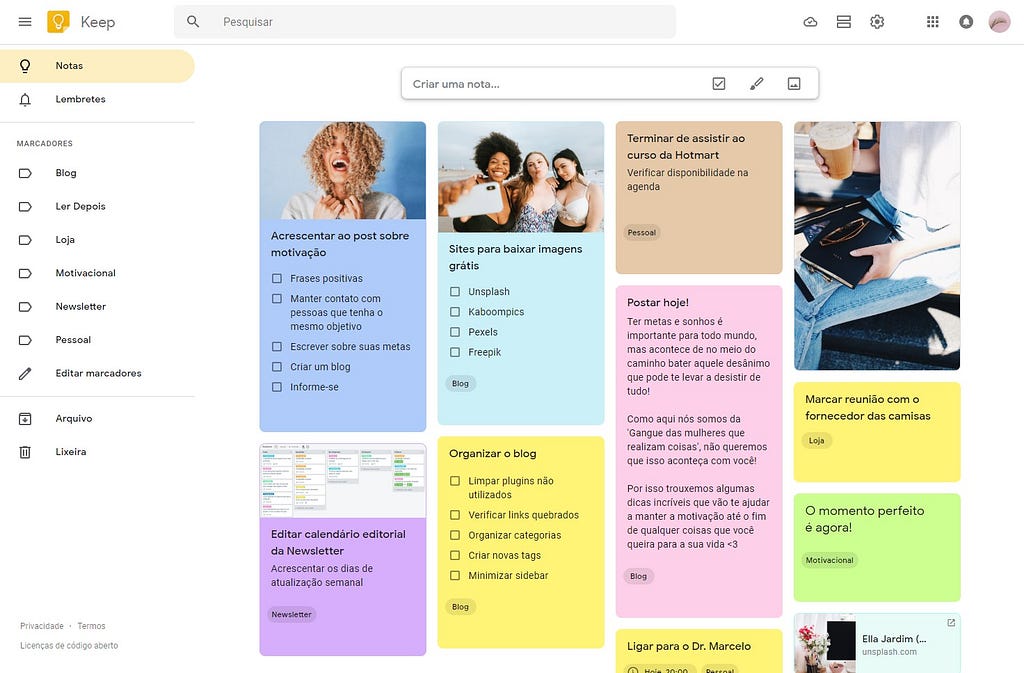
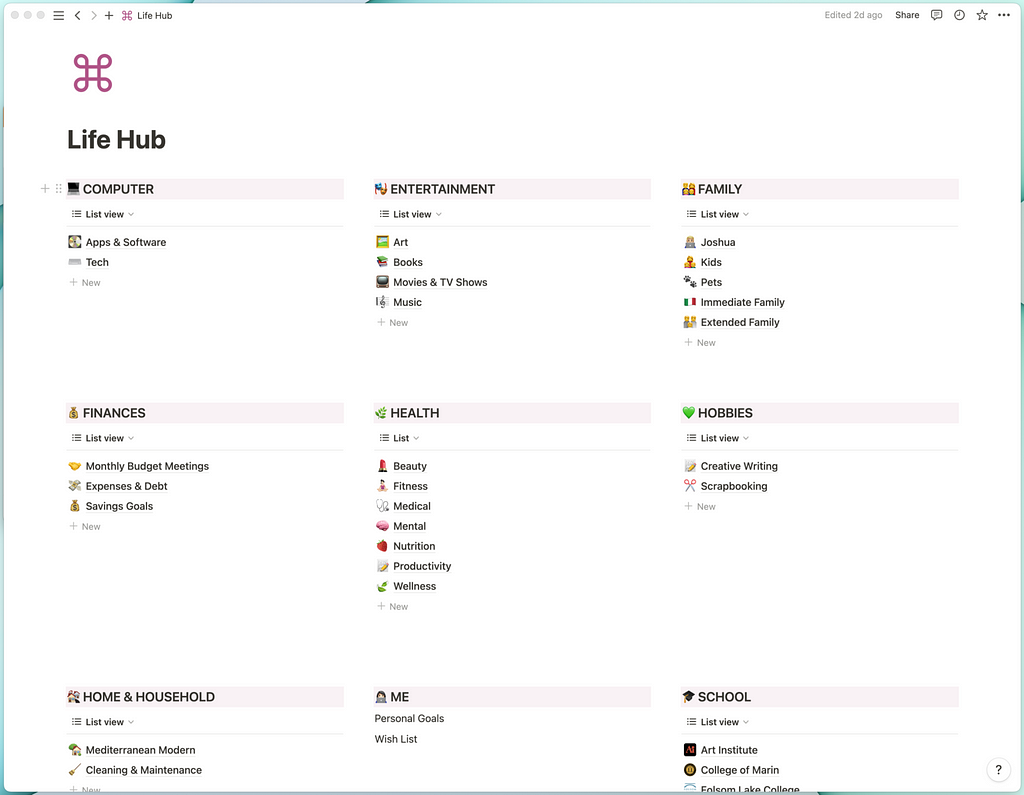
Exemplo: O Google Keep é um excelente exemplo de simplicidade no design. Ele permite que usuários neurodivergentes organizem suas anotações sem distrações visuais excessivas.

- Personalização da Experiência: Permitir ajustes como o tamanho da fonte, contraste de cores, velocidade de animações e opções para reduzir estímulos visuais ajuda a adaptar a interface às necessidades da pessoa usuária.
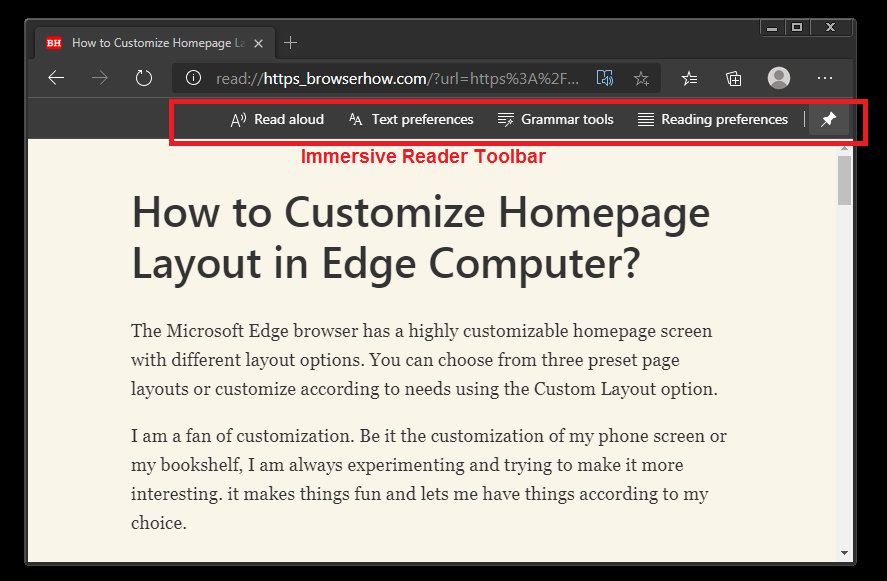
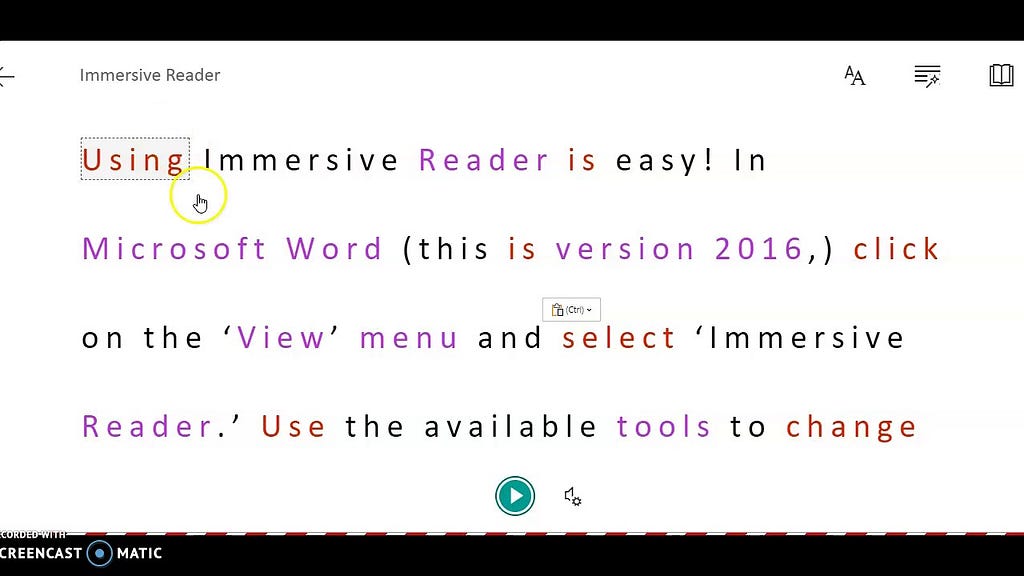
Exemplo: O Microsoft Edge inclui uma ferramenta de leitura imersiva que permite personalizar a exibição do texto, facilitando a leitura para pessoas com dislexia.

- Consistência e Previsibilidade: Manter um padrão visual e estrutural nos elementos da interface reduz a necessidade de reaprendizado e torna a experiência mais fluida.
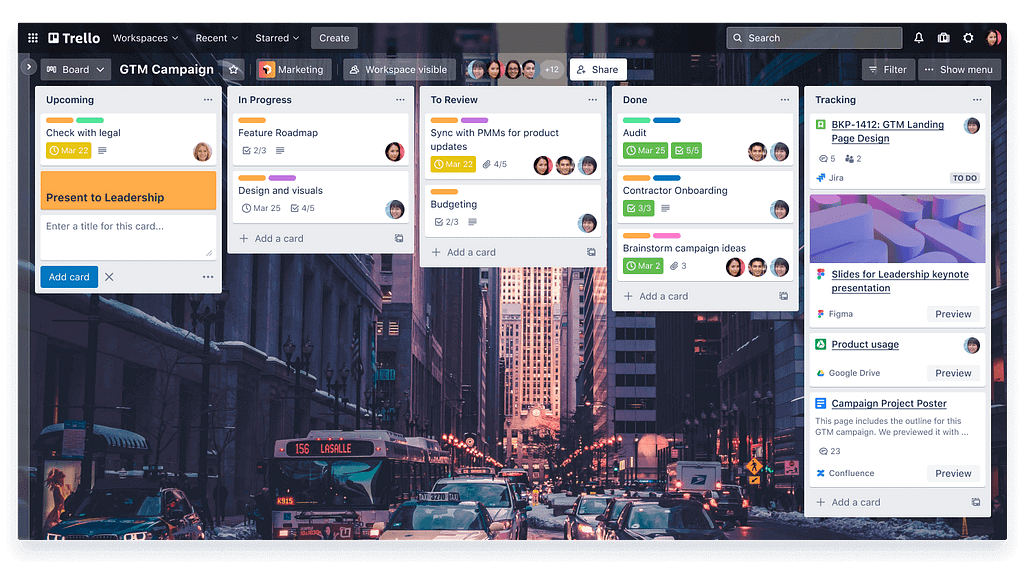
Exemplo: O Trello utiliza um layout de quadros fixos e organização intuitiva, facilitando a vida de pessoas com TDAH que precisam de um fluxo de trabalho estruturado.

- Feedback Claro e Imediato: Pessoas neurodivergentes podem se beneficiar de respostas visuais e auditivas sutis que confirmem ações, como mudanças de cor ao passar o mouse ou mensagens claras ao concluir uma tarefa.
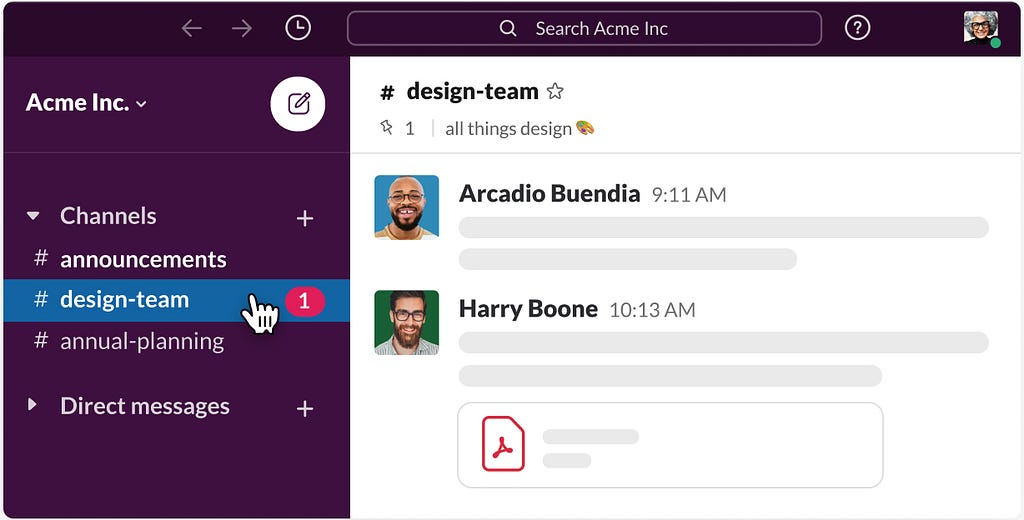
Exemplo: O sistema de notificações da Slack usa diferenciação de cores e texto bem estruturado para indicar mensagens não lidas e eventos importantes, ajudando pessoas usuárias a se organizarem melhor.

- Uso de Linguagem Simples e Objetiva: Evite textos longos e rebuscados. Instruções diretas, com frases curtas e apoio visual facilitam a compreensão.
Exemplo: O Duolingo utiliza frases curtas, diretas e gamificação para tornar o aprendizado intuitivo e acessível.

- Facilidade na Interação e Navegação: Botões maiores, menus organizados e atalhos de teclado são recursos que tornam a interface mais acessível para pessoas que têm dificuldades motoras ou cognitivas.
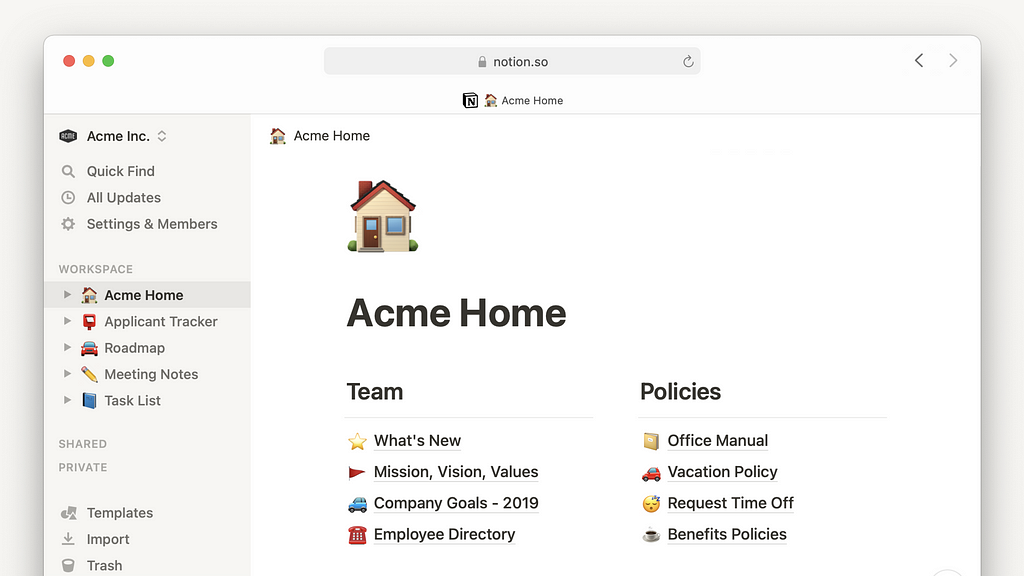
Exemplo: O Notion permite atalhos de teclado e personalização da interface.

- Controle sobre Estímulos Sensoriais: Ofereça a opção de desativar elementos dinâmicos, como vídeos em autoplay, notificações constantes ou efeitos visuais muito chamativos.
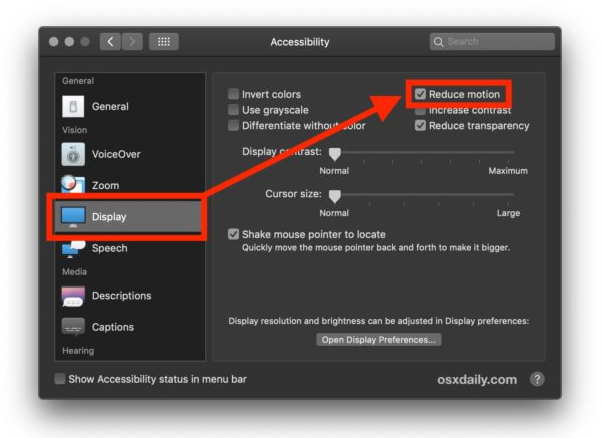
Exemplo: O iOS da Apple permite reduzir movimento e animações no sistema, beneficiando pessoas sensíveis a estímulos visuais excessivos.

Exemplos de boas práticas
Algumas empresas já adotam princípios de design inclusivo para neurodiversidade.
Microsoft — Immersive Reader
É uma ferramenta integrada ao Edge, OneNote e Word, que melhora a experiência de leitura para pessoas neurodivergentes. Ele permite:
- Modificar o espaçamento entre palavras e letras, ajudando quem tem dislexia;
- Destacar partes específicas do texto, como substantivos e verbos, facilitando a compreensão para pessoas com dificuldades de processamento;
- Converter texto em áudio, o que auxilia pessoas com dificuldades na leitura ou que se beneficiam de estímulos auditivos.

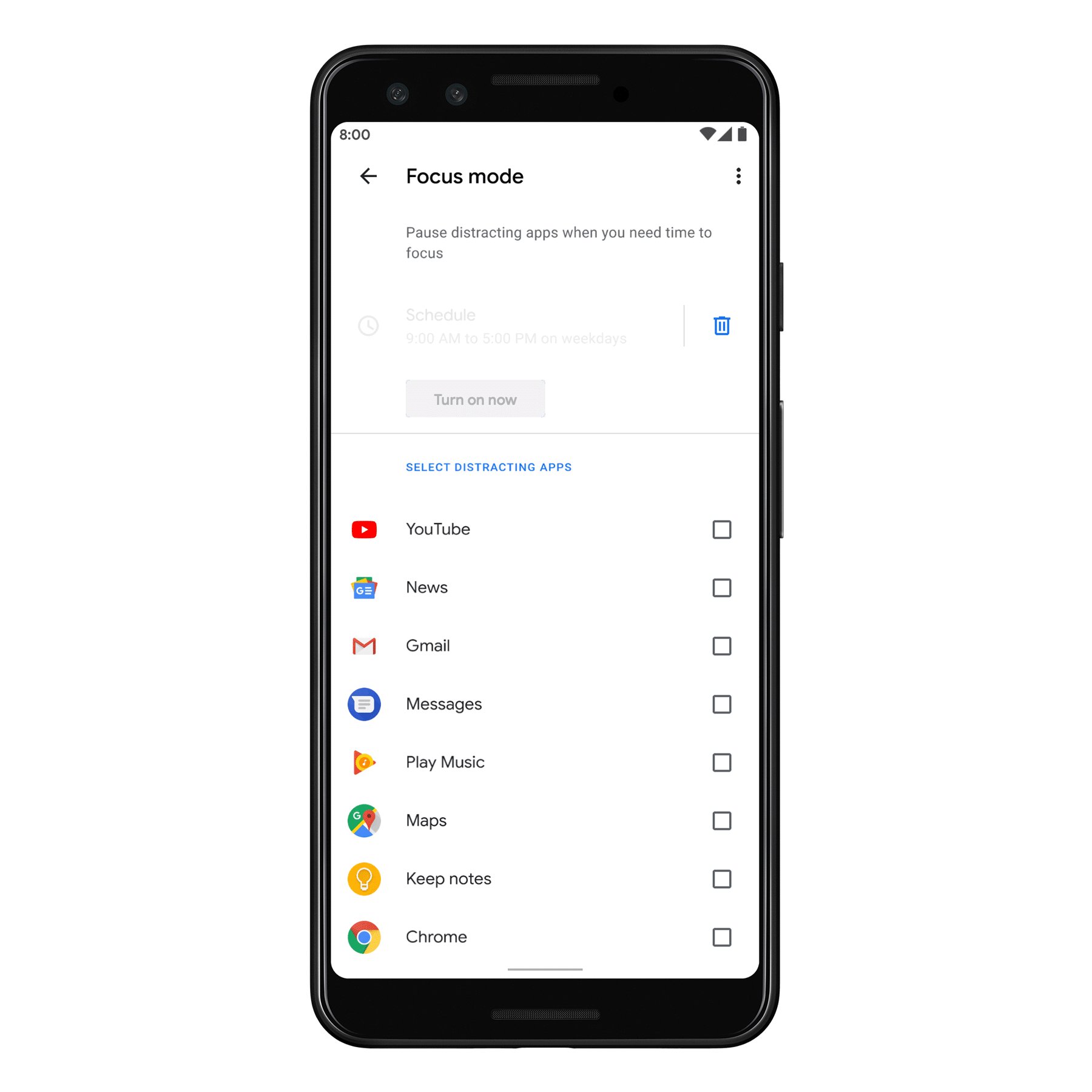
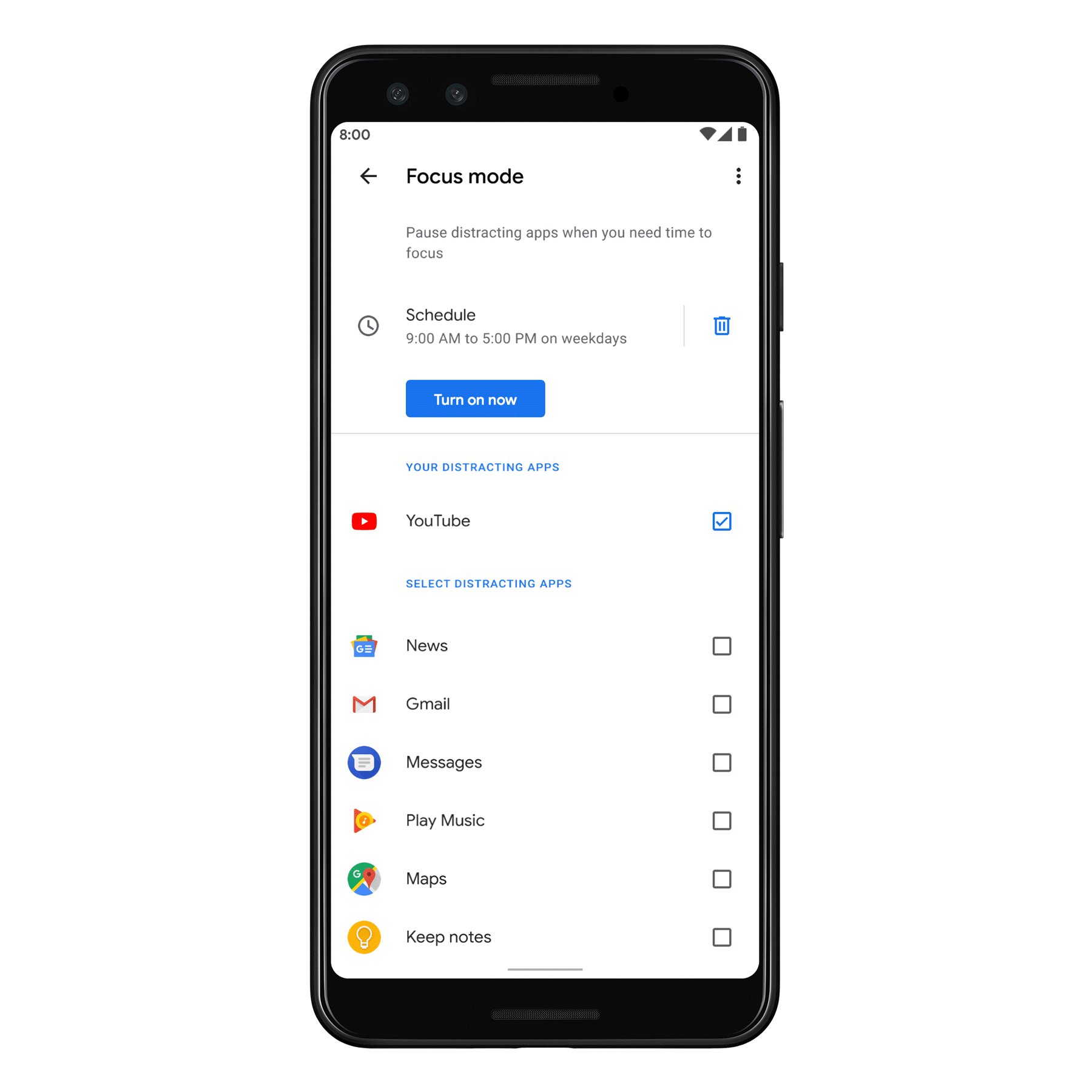
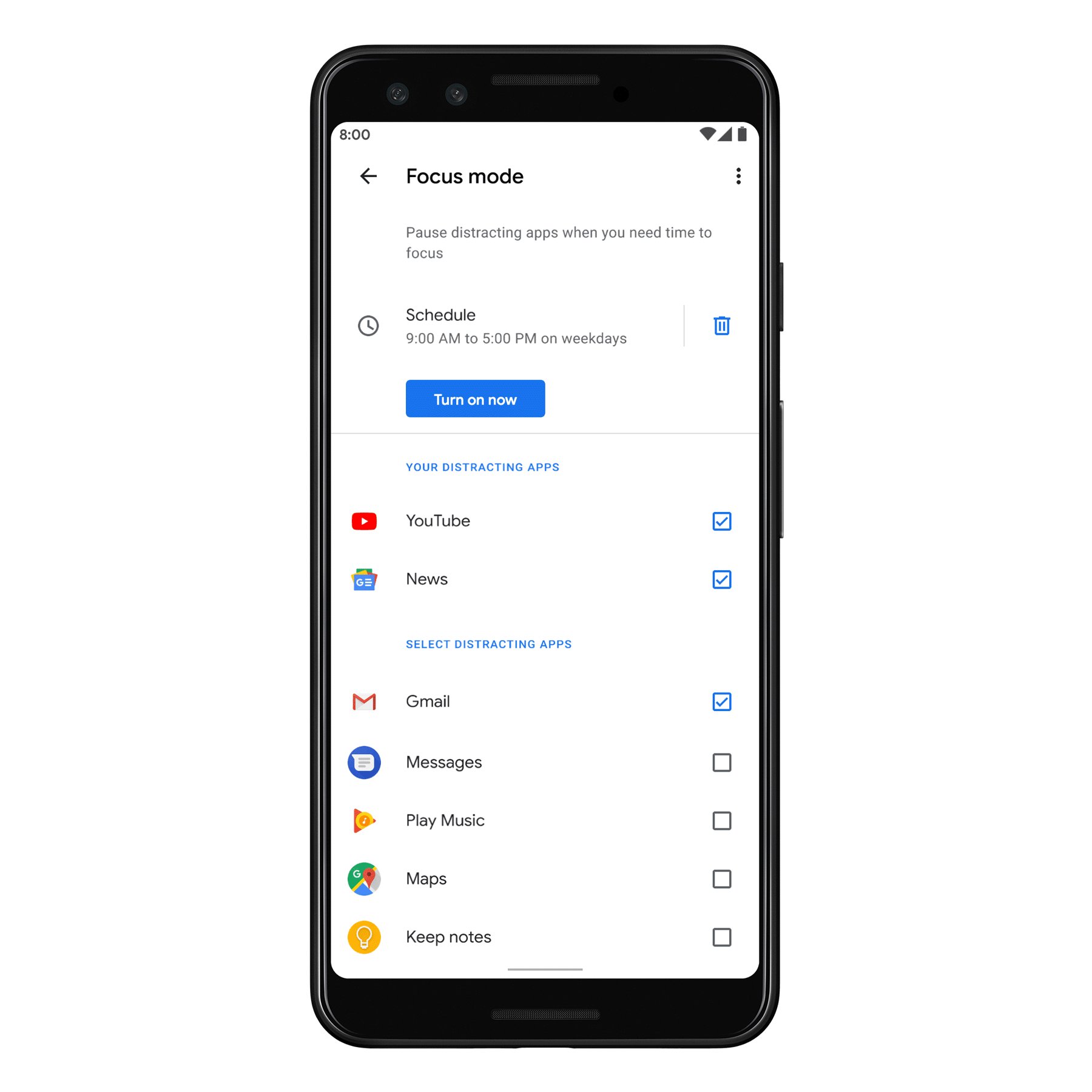
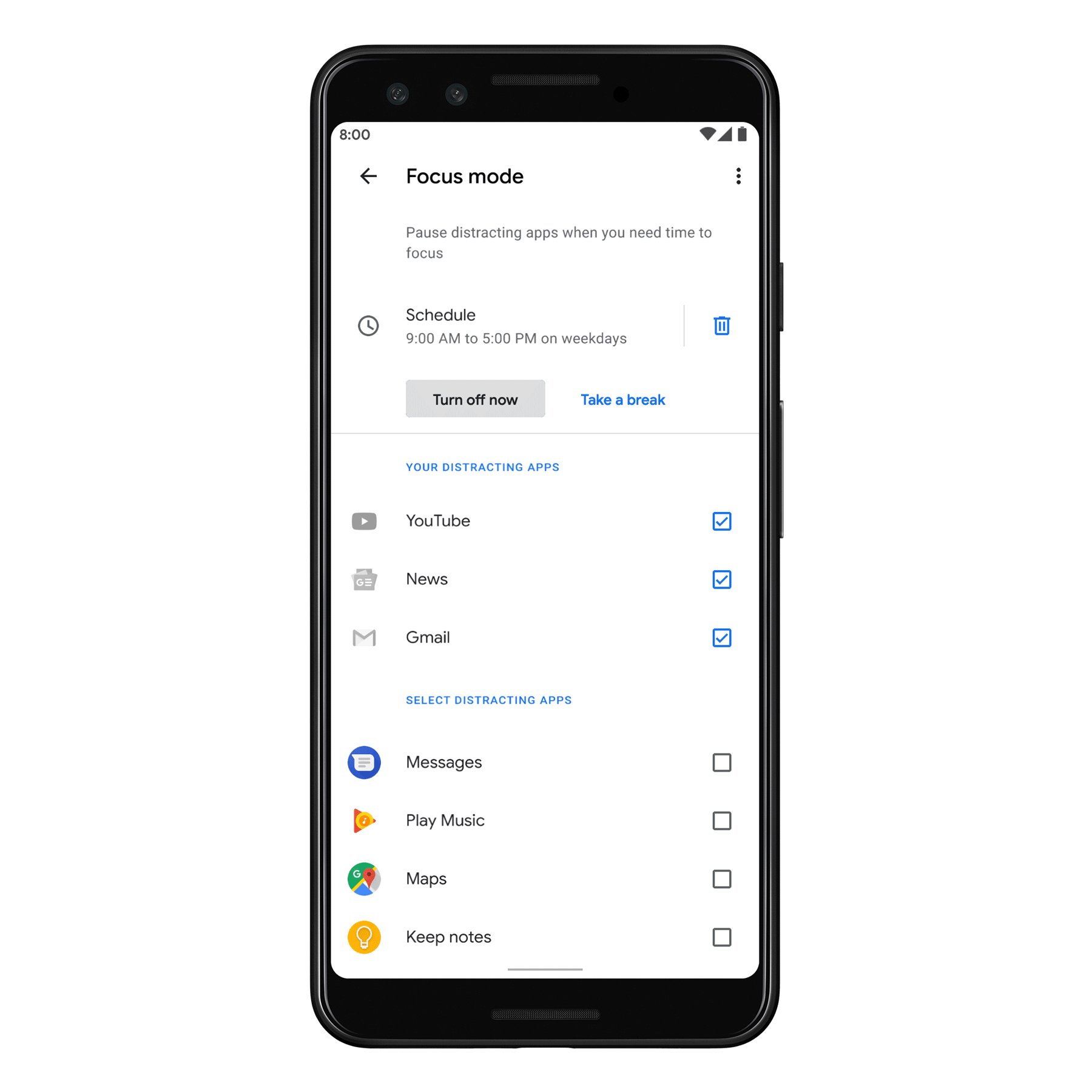
Google — Modo Focus
O Android possui o Modo Focus, uma funcionalidade que ajuda a manter o foco reduzindo distrações. Esse recurso é particularmente útil para pessoas com TDAH, pois permite:
- Bloquear temporariamente notificações de aplicativos que podem causar distrações;
- Criar perfis personalizados para momentos diferentes do dia (como “trabalho”, “descanso” ou “estudo”);
- Melhorar a concentração ao minimizar estímulos visuais desnecessários.

Notion — Flexibilidade na Organização
O Notion é uma ferramenta de organização extremamente flexível que se adapta bem às necessidades de pessoas neurodivergentes, especialmente aquelas com TDAH e TEA. Algumas das suas funcionalidades incluem:
- Criar quadros visuais e fluxos de tarefas personalizados, reduzindo a sobrecarga cognitiva;
- Utilizar etiquetas de cores para diferenciar prioridades, tornando a navegação mais intuitiva;
- Oferecer suporte a atalhos de teclado, o que pode beneficiar usuários com dificuldades motoras.

O design para neurodiversidade não é um luxo ou um diferencial, mas uma necessidade para tornar a tecnologia verdadeiramente acessível. Criar interfaces inclusivas não apenas melhora a experiência de milhões de pessoas, mas também impulsiona a inovação e fortalece a relação entre marcas e pessoas usuárias. Como designers, temos a responsabilidade de questionar padrões e buscar soluções que respeitem todas as formas de cognição.
Ao adotar práticas de design mais inclusivas, garantimos que a tecnologia funcione para todos — e não apenas para quem se encaixa em um modelo neurotípico.
Assim como a batata frita.
Referências
- Neurodiversidade: o que é e como redes sociais têm ajudado em diagnósticos
- W3C Web Accessibility Initiative (WAI). (2018). Web Content Accessibility Guidelines (WCAG) 2.1.
- Shapira, Y., & Weiss, P. L. (2017). Enhancing Accessibility to Digital Media for People with Intellectual Disability: A Review of the Literature
- Nicolson, R. I., & Fawcett, A. J. (2019). Dyslexia, dysgraphia, procedural learning and the cerebellum. Cortex, 120, 414–426.
- Longitudinal associations between digital media use and ADHD symptoms in children and adolescents: a systematic literature review
- Digital Media Use and ADHD
- Malhação 2004 Internacional CD completo (de nada!)
Design para neurodiversidade: criando interfaces verdadeiramente inclusivas was originally published in UX Collective