10 heurísticas de Nielsen aplicadas à neurodiversidade
Já parou para analisar as heurísticas de Nielsen para promover acessibilidade na neurodiversidade?Imagem do FreepikSou Vitor David e sou um Designer focado em trabalhar com Acessibilidade Digital e gostaria de convidar você a ler esse artigo sobre acessibilidade.O que é neurodiversidade?Neurodiversidade é um conceito que descreve a diversidade natural do cérebro humano e das formas de processamento cognitivo. A ideia central é que as variações neurológicas, fazem parte da diversidade humana e não devem ser compreendidas como problemas, mas sim como variações naturais do funcionamento cerebral.Esse conceito surgiu em 1998 pela socióloga Judy Singer, com o movimento de defesa de pessoas autistas, e desde então tem sido amplamente discutido e expandido para incluir uma gama mais ampla de condições neurológicas. Em vez de focar nas “limitações” dessas condições, a neurodiversidade enfatiza que as pessoas com essas características possuem habilidades e formas de pensar que podem ser valiosas e enriquecedoras tanto para elas mesmas quanto para a sociedade.O que está incluso na neurodiversidade?A neurodiversidade engloba uma variedade de condições neurológicas que afetam o funcionamento cognitivo, emocional e comportamental.Algumas das mais comuns incluem:Autismo (Transtorno do Espectro Autista — TEA): Um espectro de condições caracterizadas por desafios na comunicação, na interação social e na presença de comportamentos repetitivos. No entanto, pessoas autistas também podem ter habilidades excepcionais em áreas como memória, atenção ao detalhe e raciocínio lógico.TDAH (Transtorno de Déficit de Atenção e Hiperatividade): Caracterizado por sintomas como desatenção, impulsividade e hiperatividade. As pessoas com TDAH podem ter grande criatividade, energia e capacidade de multitarefa, apesar das dificuldades em manter a atenção em tarefas prolongadas.Dislexia: Transtorno específico de aprendizagem que afeta a leitura e a ortografia. Pessoas com dislexia frequentemente têm uma excelente capacidade criativa e podem ser muito boas em resolver problemas de maneira não convencional.Discalculia: Dificuldade significativa em lidar com conceitos matemáticos e números, mas não necessariamente com a capacidade de raciocínio lógico ou habilidades analíticas.Síndrome de Tourette: Caracteriza-se por tiques motores e vocais involuntários, mas muitas pessoas com Tourette também apresentam habilidades cognitivas normais ou até excepcionais.Entre outras.A importância da neurodiversidadeO movimento de neurodiversidade busca, principalmente, a aceitação e o respeito por essas variações cognitivas. Ao invés de tentar “curar” ou “corrigir” essas condições, a neurodiversidade defende a ideia de que a sociedade deve ser mais inclusiva, proporcionando um ambiente mais acessível e adaptado para pessoas com diferentes formas de processamento mental. Isso inclui ajustes no ambiente de trabalho, na educação, e nas interações sociais, de forma a maximizar as potencialidades de todos os indivíduos, independentemente de sua neurologia.Além disso, promover a neurodiversidade pode levar ao reconhecimento de novas abordagens e soluções para problemas complexos, uma vez que pessoas com diferentes formas de pensar frequentemente têm maneiras únicas de resolver questões, oferecendo novas perspectivas.10 heurísticas de usabilidade de NielsenAs 10 heurísticas de usabilidade de Nielsen são diretrizes que ajudam a criar interfaces de usuário mais eficientes e agradáveis. Elas foram formuladas por Jakob Nielsen, um dos principais especialistas em usabilidade, e são utilizadas para avaliar a qualidade de design de uma interface.A usabilidade é um conceito chave no design de interfaces e sistemas digitais, e Jakob Nielsen tendo criado um conjunto de princípios conhecidos como as 10 heurísticas de usabilidade. Elas servem como diretrizes para o design centrado na pessoa usuária, promovendo uma experiência fluida e intuitiva. Quando pensamos em neurodiversidade, essas heurísticas adquirem uma relevância ainda maior, pois a forma como as pessoas interagem com interfaces pode variar significativamente. A seguir, trago como as 10 heurísticas de Nielsen podem ser adaptadas para promover acessibilidade e inclusão para pessoas neurodivergentes.1. Visibilidade do estado do sistemaO design deve sempre manter as pessoas usuárias informados sobre o que está acontecendo, por meio de feedback apropriado dentro de um período de tempo razoável.Para a neurodiversidade, é importante que o feedback seja claro e previsível, com indicadores visuais, auditivos ou táteis que ajudem as pessoas a entenderem rapidamente o estado do sistema. Pessoas com Transtorno do Espectro Autista (TEA), por exemplo, podem se beneficiar de sinais visuais consistentes e previsíveis, enquanto pessoas com dislexia podem preferir menos texto e mais gráficos intuitivos.Exemplo prático:Barra de progresso: Uma barra visual que se preenche gradualmente, mostrando o percentual do arquivo já enviado.Temp

Já parou para analisar as heurísticas de Nielsen para promover acessibilidade na neurodiversidade?

Sou Vitor David e sou um Designer focado em trabalhar com Acessibilidade Digital e gostaria de convidar você a ler esse artigo sobre acessibilidade.
O que é neurodiversidade?
Neurodiversidade é um conceito que descreve a diversidade natural do cérebro humano e das formas de processamento cognitivo. A ideia central é que as variações neurológicas, fazem parte da diversidade humana e não devem ser compreendidas como problemas, mas sim como variações naturais do funcionamento cerebral.
Esse conceito surgiu em 1998 pela socióloga Judy Singer, com o movimento de defesa de pessoas autistas, e desde então tem sido amplamente discutido e expandido para incluir uma gama mais ampla de condições neurológicas. Em vez de focar nas “limitações” dessas condições, a neurodiversidade enfatiza que as pessoas com essas características possuem habilidades e formas de pensar que podem ser valiosas e enriquecedoras tanto para elas mesmas quanto para a sociedade.
O que está incluso na neurodiversidade?
A neurodiversidade engloba uma variedade de condições neurológicas que afetam o funcionamento cognitivo, emocional e comportamental.
Algumas das mais comuns incluem:
- Autismo (Transtorno do Espectro Autista — TEA): Um espectro de condições caracterizadas por desafios na comunicação, na interação social e na presença de comportamentos repetitivos. No entanto, pessoas autistas também podem ter habilidades excepcionais em áreas como memória, atenção ao detalhe e raciocínio lógico.
- TDAH (Transtorno de Déficit de Atenção e Hiperatividade): Caracterizado por sintomas como desatenção, impulsividade e hiperatividade. As pessoas com TDAH podem ter grande criatividade, energia e capacidade de multitarefa, apesar das dificuldades em manter a atenção em tarefas prolongadas.
- Dislexia: Transtorno específico de aprendizagem que afeta a leitura e a ortografia. Pessoas com dislexia frequentemente têm uma excelente capacidade criativa e podem ser muito boas em resolver problemas de maneira não convencional.
- Discalculia: Dificuldade significativa em lidar com conceitos matemáticos e números, mas não necessariamente com a capacidade de raciocínio lógico ou habilidades analíticas.
- Síndrome de Tourette: Caracteriza-se por tiques motores e vocais involuntários, mas muitas pessoas com Tourette também apresentam habilidades cognitivas normais ou até excepcionais.
Entre outras.
A importância da neurodiversidade
O movimento de neurodiversidade busca, principalmente, a aceitação e o respeito por essas variações cognitivas. Ao invés de tentar “curar” ou “corrigir” essas condições, a neurodiversidade defende a ideia de que a sociedade deve ser mais inclusiva, proporcionando um ambiente mais acessível e adaptado para pessoas com diferentes formas de processamento mental. Isso inclui ajustes no ambiente de trabalho, na educação, e nas interações sociais, de forma a maximizar as potencialidades de todos os indivíduos, independentemente de sua neurologia.
Além disso, promover a neurodiversidade pode levar ao reconhecimento de novas abordagens e soluções para problemas complexos, uma vez que pessoas com diferentes formas de pensar frequentemente têm maneiras únicas de resolver questões, oferecendo novas perspectivas.
10 heurísticas de usabilidade de Nielsen
As 10 heurísticas de usabilidade de Nielsen são diretrizes que ajudam a criar interfaces de usuário mais eficientes e agradáveis. Elas foram formuladas por Jakob Nielsen, um dos principais especialistas em usabilidade, e são utilizadas para avaliar a qualidade de design de uma interface.
A usabilidade é um conceito chave no design de interfaces e sistemas digitais, e Jakob Nielsen tendo criado um conjunto de princípios conhecidos como as 10 heurísticas de usabilidade. Elas servem como diretrizes para o design centrado na pessoa usuária, promovendo uma experiência fluida e intuitiva. Quando pensamos em neurodiversidade, essas heurísticas adquirem uma relevância ainda maior, pois a forma como as pessoas interagem com interfaces pode variar significativamente. A seguir, trago como as 10 heurísticas de Nielsen podem ser adaptadas para promover acessibilidade e inclusão para pessoas neurodivergentes.
1. Visibilidade do estado do sistema
O design deve sempre manter as pessoas usuárias informados sobre o que está acontecendo, por meio de feedback apropriado dentro de um período de tempo razoável.
Para a neurodiversidade, é importante que o feedback seja claro e previsível, com indicadores visuais, auditivos ou táteis que ajudem as pessoas a entenderem rapidamente o estado do sistema. Pessoas com Transtorno do Espectro Autista (TEA), por exemplo, podem se beneficiar de sinais visuais consistentes e previsíveis, enquanto pessoas com dislexia podem preferir menos texto e mais gráficos intuitivos.
Exemplo prático:
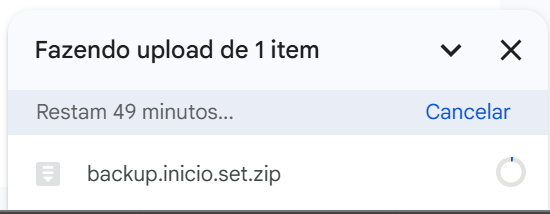
- Barra de progresso: Uma barra visual que se preenche gradualmente, mostrando o percentual do arquivo já enviado.
- Tempo estimado: Uma estimativa de quanto tempo falta para o upload terminar.
- Mensagem de status: Uma mensagem simples e clara informando o status atual da operação (por exemplo, “Enviando arquivo…”, “Conectando ao servidor…”, “Upload concluído!”).
- Feedback visual: Uma animação ou ícone que indica que o sistema está processando a solicitação, evitando que o usuário pense que nada está acontecendo.

2. Correspondência entre o sistema e o mundo real
O design deve falar a linguagem das pessoas usuárias. Use palavras, frases e conceitos familiares, em vez de jargões internos. Siga convenções do mundo real, fazendo com que as informações apareçam em uma ordem natural e lógica.
Para pessoas neurodivergentes, essa heurística é crucial para reduzir a sobrecarga cognitiva. Interfaces que usam ícones familiares, metáforas visuais e uma linguagem clara ajudam indivíduos com dificuldades de processamento a compreenderem as informações de forma mais rápida e eficiente. O uso de ícones de fácil reconhecimento, por exemplo, facilita a navegação para pessoas com TDAH.
Exemplo prático:
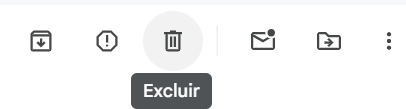
- Lixeira: assim como no mundo físico, jogar algo fora significa descartá-lo. Essa correspondência entre o digital e o real torna a interação com o aplicativo mais intuitiva e eficiente.
- Lupa: Outro exemplo clássico é o ícone de uma lupa. Ao vermos uma lupa, associamos imediatamente à ação de buscar ou ampliar algo. Essa mesma lógica se aplica aos aplicativos de busca, onde a lupa é o elemento central da interface.

3. Controle e liberdade do usuário
As pessoas usuárias frequentemente realizam ações por engano. Eles precisam de uma “saída de emergência” claramente marcada para deixar a ação indesejada sem ter que passar por um processo longo.
Para pessoas neurodivergentes, a capacidade de desfazer ações facilmente pode reduzir a ansiedade ou frustração. Para pessoas com autismo, que podem ser muito literais, a opção de voltar atrás ou desfazer uma ação deve ser clara e consistente, evitando confusão e sobrecarga emocional.
Exemplo prático:
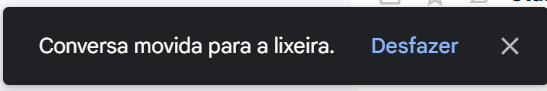
- Implementação do “Desfazer”: O aplicativo exibe imediatamente uma mensagem clara e não ameaçadora. Essa mensagem deve incluir a ação de desfazer a ação ou simplesmente continuar.
- Adaptação Visual e Textual:
Para evitar sobrecarga sensorial, as informações devem ter cores suaves, ícones simples (como uma seta curvada para “Desfazer”), e o texto deve ser claro e direto.

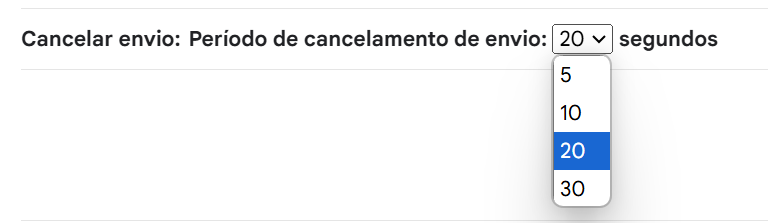
Obs: O Gmail também permite a pessoa usuária a personalizar o tempo que terá para poder cancelar um ação.
4. Consistência e padrões
Pessoas usuárias não devem ter que se perguntar se palavras, situações ou ações diferentes significam a mesma coisa. Siga as convenções da plataforma e do setor.
Para pessoas neurodivergentes, especialmente aquelas com Transtorno do Espectro Autista (TEA), a consistência nas interfaces é fundamental para evitar confusão e sobrecarga cognitiva. Elementos inconsistentes, como botões que mudam de posição ou ícones que representam ações diferentes em contextos variados, podem dificultar o entendimento e aumentar a ansiedade. Garantir uniformidade visual e funcional em todas as telas e interações promove uma experiência previsível e confiável.
Exemplo prático:
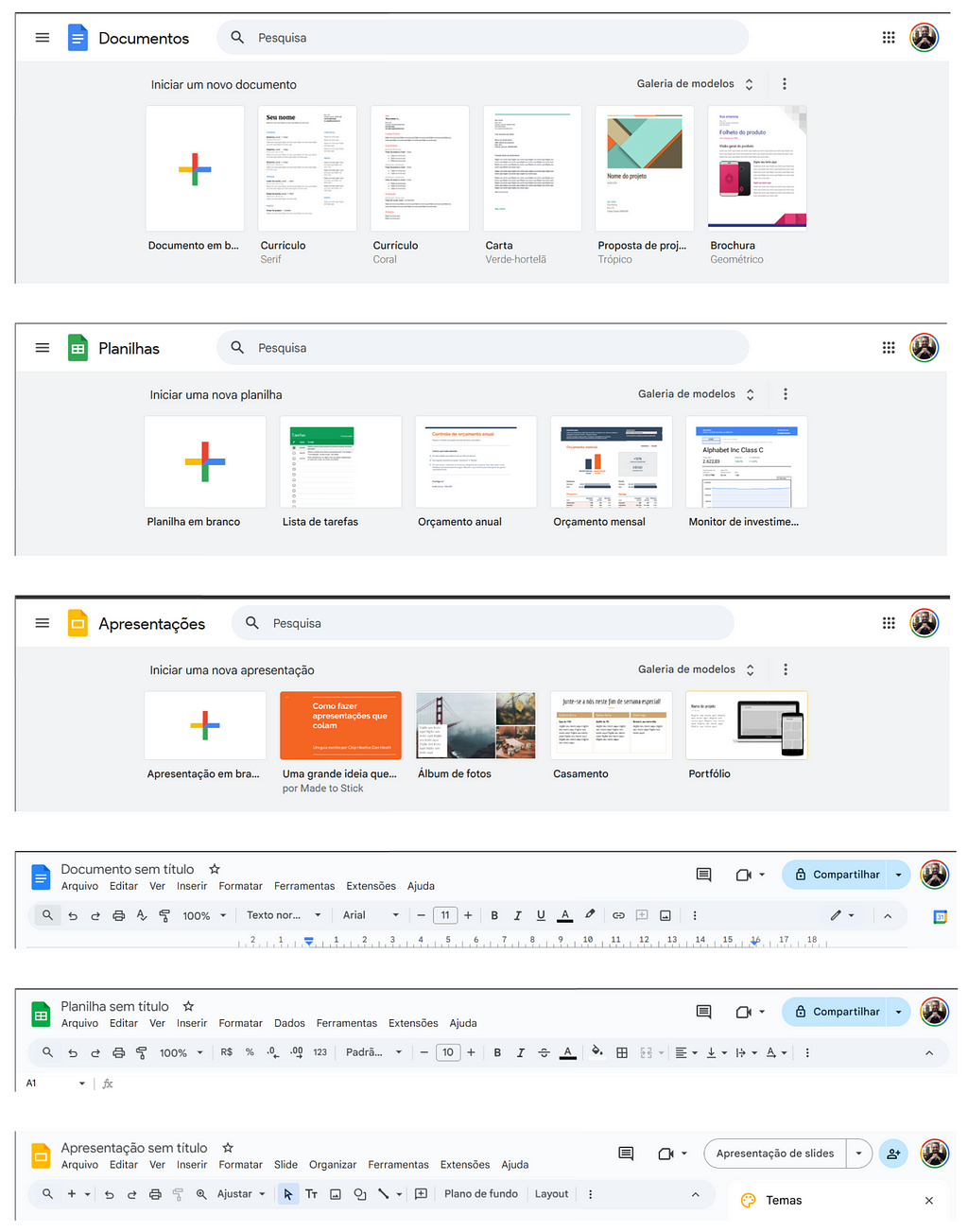
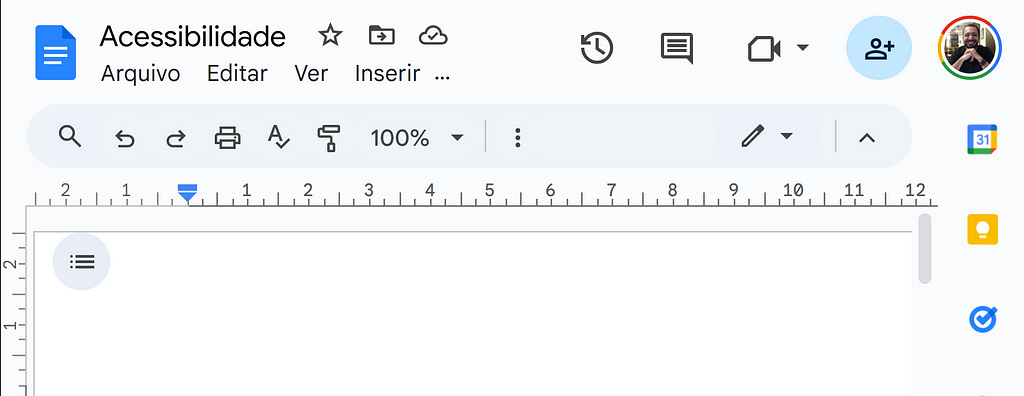
- Padrões de Navegação e Ferramentas: Nos aplicativos do Google (Documentos, Planilhas e Apresentações), as barras de ferramentas seguem um layout consistente. Por exemplo, o botão de “Desfazer” (ícone de seta curvada para a esquerda) está sempre na parte superior, junto aos botões de “Refazer” e “Imprimir”, independentemente da aplicação. Essa uniformidade ajuda usuários neurodivergentes a antecipar onde encontrar funções essenciais, independentemente do documento em que estejam trabalhando.
- Consistência de Atalhos:
Atalhos como CRTL + Z para desfazer ou CRTL + S para salvar (mesmo que o Google salve automaticamente) funcionam em todos os aplicativos. Para usuários neurodivergentes que dependem de padrões previsíveis, isso reduz a necessidade de reaprender interações em diferentes contextos. - Termos e Ícones Idênticos:
O Google usa ícones e terminologia consistentes para ações semelhantes. Por exemplo: O ícone de “Inserir” (como tabelas ou imagens) aparece no mesmo menu em todos os aplicativos, e as opções são apresentadas de maneira semelhante, independentemente de ser em Documentos, Planilhas ou Apresentações.

5. Prevenção de erros
Boas mensagens de erro são importantes, mas os melhores designs previnem cuidadosamente que os problemas ocorram em primeiro lugar. Elimine condições propensas a erros ou verifique-as e apresente aos usuários uma opção de confirmação antes que eles se comprometam com a ação.
Para pessoas neurodivergentes, como TEA ou TDAH, que podem ter dificuldade em processar feedback imediato ou podem clicar impulsivamente, a prevenção de erros é especialmente valiosa. Avisos claros e confirmações ajudam a evitar frustrações e aumentam a confiança na navegação. Recursos como mensagens de alerta e limites configuráveis tornam a experiência mais segura e intuitiva.
Exemplo prático:
- Avisos ao sair sem salvar: Se uma pessoa tenta fechar um documento ou apresentação enquanto há alterações não salvas (em offline, por exemplo), o Google exibe um aviso como: “Você tem alterações não salvas. Deseja sair mesmo assim?”. Isso é crucial para pessoas com TDAH ou dificuldades de memória, pois evita a perda de progresso devido a um clique impulsivo.
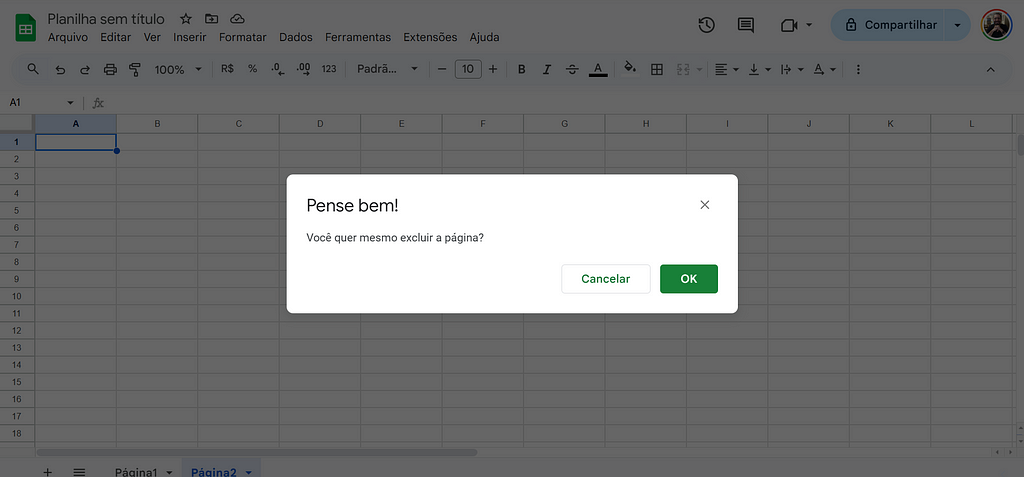
- Restrição de ações irreversíveis: No Google Planilhas, ao excluir uma guia de planilha inteira, o sistema exige uma confirmação explícita e informa que a ação não pode ser desfeita. Essa funcionalidade ajuda aa pessoas neurodivergentes a refletirem antes de cometerem um erro.
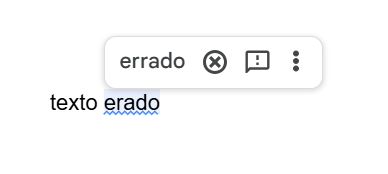
- Sugestões para corrigir possíveis erros: No Google Documentos, ao inserir texto duplicado ou formatar incorretamente, o recurso de “Correção automática” ou “Sugestões gramaticais” alerta a pessoa e oferece opções para ajustar o texto. Por exemplo, erros como “dever ter” em vez de “deve ter” são destacados, reduzindo equívocos que poderiam passar despercebidos.


6. Reconhecimento em vez de memorização
Minimize a carga de memória da pessoa usuária tornando elementos, ações e opções visíveis. A pessoa usuária não deve ter que lembrar informações de uma parte da interface para outra. As informações necessárias para usar o design (por exemplo, rótulos de campo ou itens de menu) devem ser visíveis ou facilmente recuperáveis quando necessário.
Para pessoas neurodivergentes, que podem enfrentar desafios de memória de trabalho ou processamento, a visibilidade e o reconhecimento são fundamentais. Oferecer atalhos visuais, menus intuitivos e lembretes reduz a necessidade de memorização e facilita a navegação.
Exemplo prático:
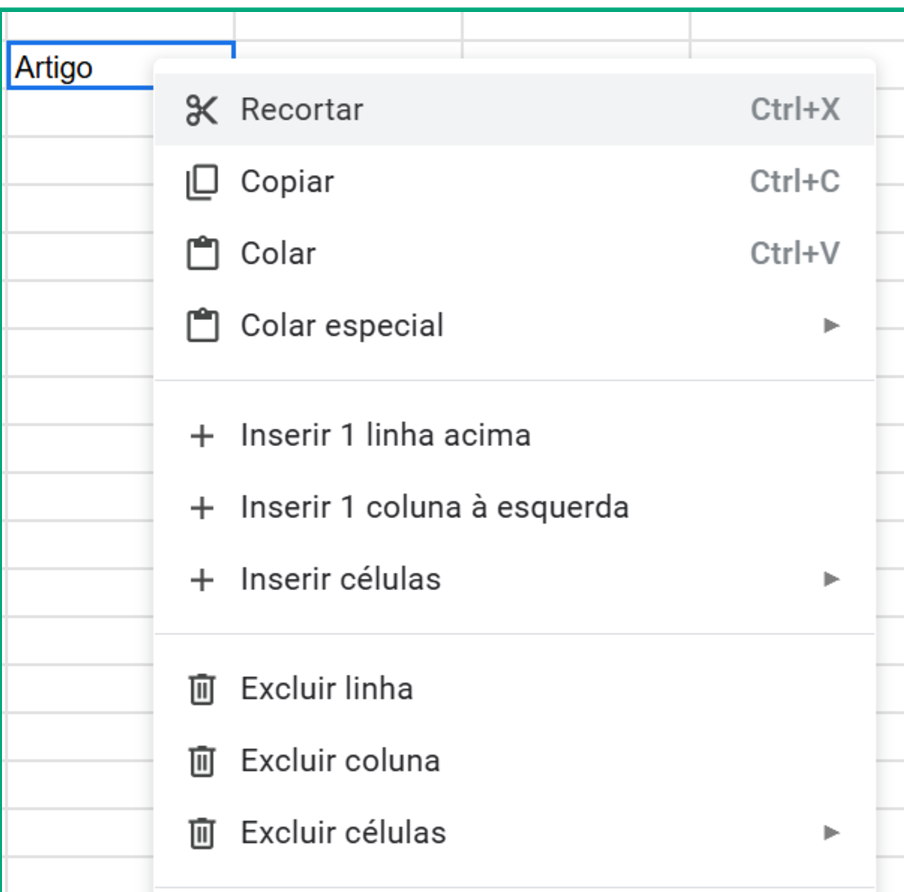
- Sugestões automáticas e dicas contextuais: Ao clicar com o botão direito em um texto ou célula (no Planilhas), o sistema exibe um menu contextual com ações relacionadas, como “Copiar”, “Colar”, ou “Inserir comentário”. Essas sugestões contextuais reduzem a necessidade de lembrar onde as funções estão localizadas nos menus principais.

7. Flexibilidade e eficiência de uso
Atalhos — escondidos de pessoas usuárias novatas — podem acelerar a interação para a pessoa usuária especialista, de modo que o design possa atender tanto a pessoas usuárias inexperientes quanto experientes. Permita que as pessoas usuárias personalizem ações frequentes.
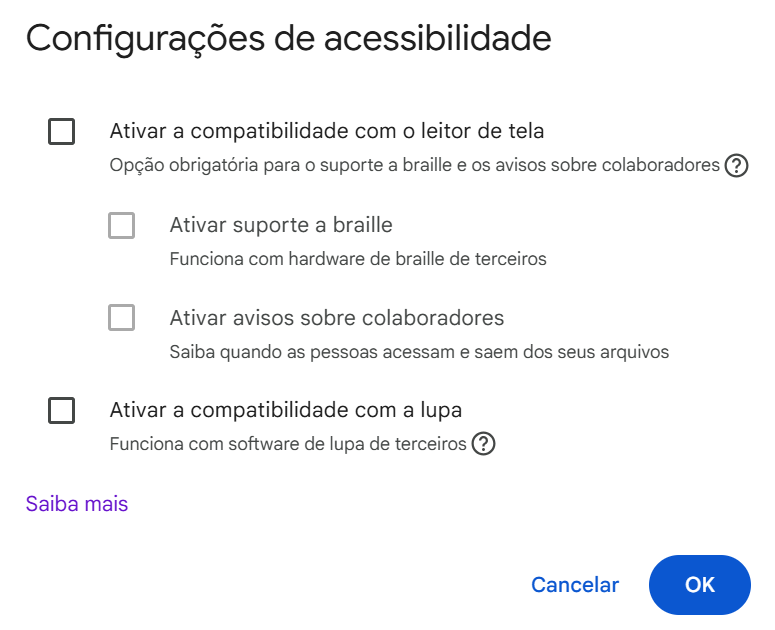
A personalização da interface pode ser fundamental para neurodivergentes. Oferecer opções de acessibilidade, como ajustar o tamanho da fonte, contraste, ou até mesmo o ritmo de navegação (para pessoas com autismo que podem precisar de mais tempo para processar) melhora significativamente a experiência. Atalhos visuais e de teclado podem beneficiar aqueles que se distraem facilmente ou têm dificuldades motoras.
Para pessoas neurodivergentes, essa heurística é especialmente importante, pois a flexibilidade permite que cada indivíduo adapte o sistema às suas necessidades específicas. Pessoas usuárias iniciantes podem preferir interações guiadas e visuais, enquanto pessoas usuárias experientes, como aqueles que utilizam frequentemente atalhos ou configurações personalizadas, podem desejar métodos mais rápidos e diretos.
Exemplo prático:
- Atalhos: No Google Documentos, Planilhas e Apresentações, atalhos de teclado, como CTRL + C para copiar ou CTRL + SHIFT + C para copiar formatação. Ao mesmo tempo, menus visuais permitem que iniciantes executem as mesmas ações sem memorizar combinações de teclas.
Modo de acessibilidade e configurações ajustáveis:
- O Google oferece um “Modo de acessibilidade” em todos os seus aplicativos, com suporte a leitores de tela, navegação por teclado e legendas automáticas no Apresentações. Para pessoas com dificuldades motoras ou cognitivas, esses recursos permitem personalizar a interface para maior conforto e eficiência.
- Configurações como ajustar o zoom ou usar temas de cores ajudam a adaptar o ambiente às necessidades visuais ou sensoriais de cada usuário.


8. Design estético e minimalista
Interfaces não devem conter informações irrelevantes ou raramente necessárias. Cada unidade extra de informação em uma interface compete com as unidades relevantes de informação e diminui sua visibilidade relativa.
Para pessoas neurodivergentes, o excesso de estímulos visuais ou informações desnecessárias pode causar distração e sobrecarga sensorial. Um design minimalista, com foco apenas nas informações essenciais, facilita a concentração e reduz a carga cognitiva, promovendo uma experiência mais tranquila.
Exemplo prático:
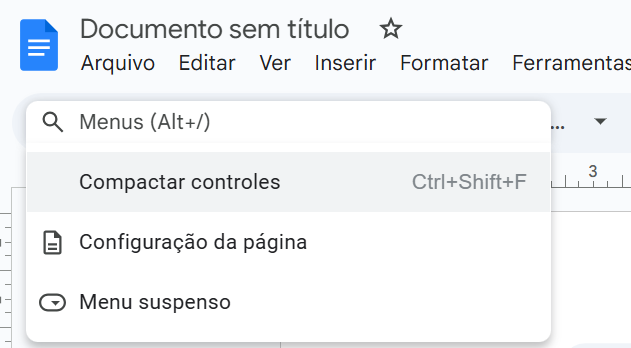
- Interface limpa e intuitiva: Nos aplicativos do Google, as interfaces são organizadas para exibir apenas o essencial para a tarefa em questão. No Google Documentos, as ferramentas de edição (negrito, alinhamento, etc.) aparecem na barra superior, enquanto opções avançadas são mantidas em menus suspensos, como o menu “Formatar”. Isso evita que iniciantes fiquem sobrecarregados e permite que pessoas usuárias avançadas acessem mais funcionalidades conforme necessário.
- Opção de ocultar menus: Nos três aplicativos, é possível ocultar barras de ferramentas ou menus laterais, deixando mais espaço para o conteúdo principal. Isso beneficia pessoas neurodivergentes que podem se sentir sobrecarregadas por elementos visuais excessivos.


9. Ajuda a reconhecer, diagnosticar e corrigir erros
As mensagens de erro devem ser expressas em linguagem simples (sem códigos de erro), indicar precisamente o problema e sugerir construtivamente uma solução.
Para pessoas neurodivergentes, mensagens de erro claras, visíveis e acionáveis são fundamentais para evitar confusão, frustração ou ansiedade. Sistemas que fornecem instruções objetivas e passos para corrigir problemas aumentam a confiança do usuário e tornam a experiência mais acessível.
Exemplo prático:
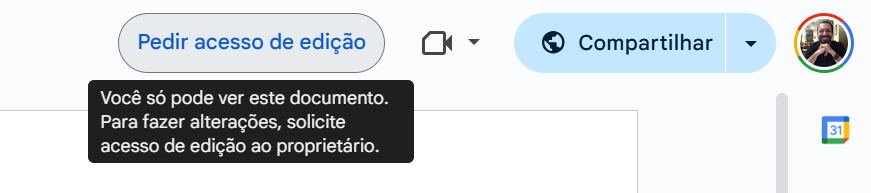
- Mensagens de erro claras e acionáveis: Ao tentar editar um arquivo sem permissão, é oferecido o botão “Solicitar acesso”, permitindo a pessoa usuária a tomar uma ação imediata para resolver o problema. Essa abordagem é útil para usuários neurodivergentes, pois evita linguagem técnica e fornece instruções diretas.
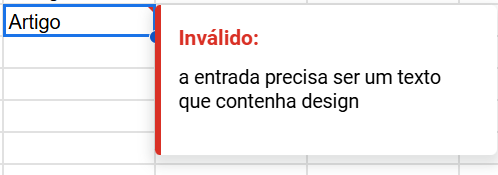
- Orientações ao inserir dados inválidos: No Google Planilhas, se o usuário tenta inserir texto em uma célula configurada para aceitar apenas números, uma mensagem de erro clara aparece:
“Valor inválido. Esta célula aceita apenas . . .”. Essa funcionalidade é especialmente útil para pessoas que podem interpretar restrições de forma literal ou que precisam de um direcionamento imediato para corrigir o problema.


10. Ajuda e documentação
É melhor se o sistema não precisar de nenhuma explicação adicional. No entanto, pode ser necessário fornecer documentação para ajudar os usuários a entender como concluir suas tarefas.
Para pessoas neurodivergentes, uma seção de ajuda bem estruturada e acessível reduz a frustração e apoia a autonomia. Documentação que seja clara, concisa e visível durante o uso do sistema é essencial para atender diferentes níveis de familiaridade com a interface.
Exemplo prático:
- Guias interativas integradas: Para tarefas mais complexas, o Google oferece tutoriais guiados. Por exemplo, ao abrir pela primeira vez o recurso de “Explorar” em Planilhas, o sistema apresenta uma breve introdução interativa, mostrando como usar insights automáticos e recomendações. Isso é especialmente útil para usuários neurodivergentes que aprendem melhor com exemplos práticos e visuais.
- Pesquisa por termos simples: O campo de busca dentro da ajuda aceita perguntas em linguagem natural, como “Como compartilhar um arquivo?”. O sistema interpreta a consulta e oferece resultados relevantes, evitando que o usuário precise adivinhar termos técnicos. Essa abordagem reduz a barreira de acesso à informação para usuários com dificuldades de linguagem ou processamento.

Aplicar as 10 heurísticas de Nielsen no design de interfaces digitais com foco na neurodiversidade é uma abordagem poderosa para criar experiências mais inclusivas, acessíveis e eficientes. Cada heurística, quando adaptada às necessidades de pessoas neurodivergentes, como aqueles com Transtorno do Espectro Autista (TEA), TDAH, dislexia e outras condições, contribui para a redução da sobrecarga cognitiva, facilita a navegação e promove maior autonomia. Além disso, ao considerar aspectos como consistência, visibilidade, flexibilidade e minimalismo, os designs tornam-se não só mais acessíveis, mas também mais agradáveis e funcionais para todas as pessoas usuárias, independentemente de suas características cognitivas.
É importante destacar que a inclusão digital não beneficia apenas pessoas com neurodivergências, mas também melhora a experiência geral de uso para um público mais amplo. Com a integração dessas heurísticas em projetos de UX/UI, as interfaces digitais podem desempenhar um papel importante na promoção de um ambiente mais inclusivo, onde todos se sintam respeitados e empoderados, independentemente das suas particularidades cognitivas.
Como bem apontado por Nielsen e sua equipe, um design centrado na pessoa usuária é a chave para uma interação eficaz, e ao adaptarmos essas orientações para a neurodiversidade, podemos transformar as barreiras em oportunidades de inovação e empatia.
Me encontre no LinkedIn.
































































![[Dúvida do leitor] Alguém já usou a prorrogação de status por parentalidade na Latam Pass? Outros programas de milhagens fazem algo similar?](http://meumilhaodemilhas.com/wp-content/uploads/2025/01/parent-lt-2.png)









