Как проверить профпригодность макетов для текстов разной длинны
Графический интерфейс, содержащий тексты (да, бывают и только на пиктограммах), подразумевает изменение этих текстов. Ну должен. Ну не бывает интерфейса, который раз и не меняется никогда. Это уже мертвый интерфейс.Чтобы тексты в интерфейсе поменять, хорошо бы обойтись без дизайнера и макета. Для этого в макете, которые были переданы в разработку, уже должны присутствовать все правила поведения на случай изменений текстов. Настроенный автолейаут в Figma, обрезание текста, максимальное количество строк и прочее — всё это передается вместе с макетом.Да даже если к дизайнеру обращаться, то пускай этот процесс будет простым: копипастнул текст и готово.Чтобы интерфейс не развалился при изменении текстов в Figma, у текстового слоя должны быть настроены ширины, автолейауты, поведение при непомещающихся текстах и прочее.А правильно ли все получилось настроить, надо проверить. Вручную менять тексты долго. Поэтому в Flyphant пользуются двумя приемами:Перевод на другие языкиПлагин с генерацией текстаПереводПеревод можно сделать как сторонними плагинами, так и встроенным переводчиком от Figma AI Beta. Как это работает: выбираешь один или несколько фреймов, выбираешь язык и переводишь. Все текстовые поля будут автоматически отредактированы. Тексты на другом языке непременно будут другой длинны. Такая проверка поможет и профпригодность макета к текстам разной длинны проверить, и примерить перевод, например, на английский. Для длинных слов советую использовать польский и немецкий языки.Попробуем на примере:Нашлась пара слабых мест:Оказалось, что цена слегка под угрозой. И в кнопке не предусмотрен отступ от иконки. Это легко правится.ПлагинА есть ещё плагины, которые подменяют тексты на заранее заданную тематику. Например, могут все выбранные текстовые поля заполнить адресами электронной почты. Я искал такой, чтобы все тексты в выбранном фрейме подменял на случайные. Ближе всего оказался плагин Faker:https://www.figma.com/community/plugin/833836762121994814Faker подменяет тексты на выбранный тип. А может и на случайные предложения поменять, так что текст становится не то чтобы чуть другой длинны, но совершенно непредсказуемой. Рекомендую.Пробуем на примере:Выбираем Single sentence. Нашлось еще пару мест:Оказалось, что окошко неприспособлено для текстов разной длинны, что усложнит его поддержку, а следовательно увеличит стоимость.Попробуйте у себя в Figma эти два способа. Если макет развалится, значит есть что доработать.Я Саша Тихонов: дизайнер, арт-директор и сооснователь студии Flyphant.sashatikhonov.com · twitter · facebook · instagram · vkКак проверить профпригодность макетов для текстов разной длинны was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.

Графический интерфейс, содержащий тексты (да, бывают и только на пиктограммах), подразумевает изменение этих текстов. Ну должен. Ну не бывает интерфейса, который раз и не меняется никогда. Это уже мертвый интерфейс.
Чтобы тексты в интерфейсе поменять, хорошо бы обойтись без дизайнера и макета. Для этого в макете, которые были переданы в разработку, уже должны присутствовать все правила поведения на случай изменений текстов. Настроенный автолейаут в Figma, обрезание текста, максимальное количество строк и прочее — всё это передается вместе с макетом.
Да даже если к дизайнеру обращаться, то пускай этот процесс будет простым: копипастнул текст и готово.
Чтобы интерфейс не развалился при изменении текстов в Figma, у текстового слоя должны быть настроены ширины, автолейауты, поведение при непомещающихся текстах и прочее.
А правильно ли все получилось настроить, надо проверить. Вручную менять тексты долго. Поэтому в Flyphant пользуются двумя приемами:
- Перевод на другие языки
- Плагин с генерацией текста
Перевод
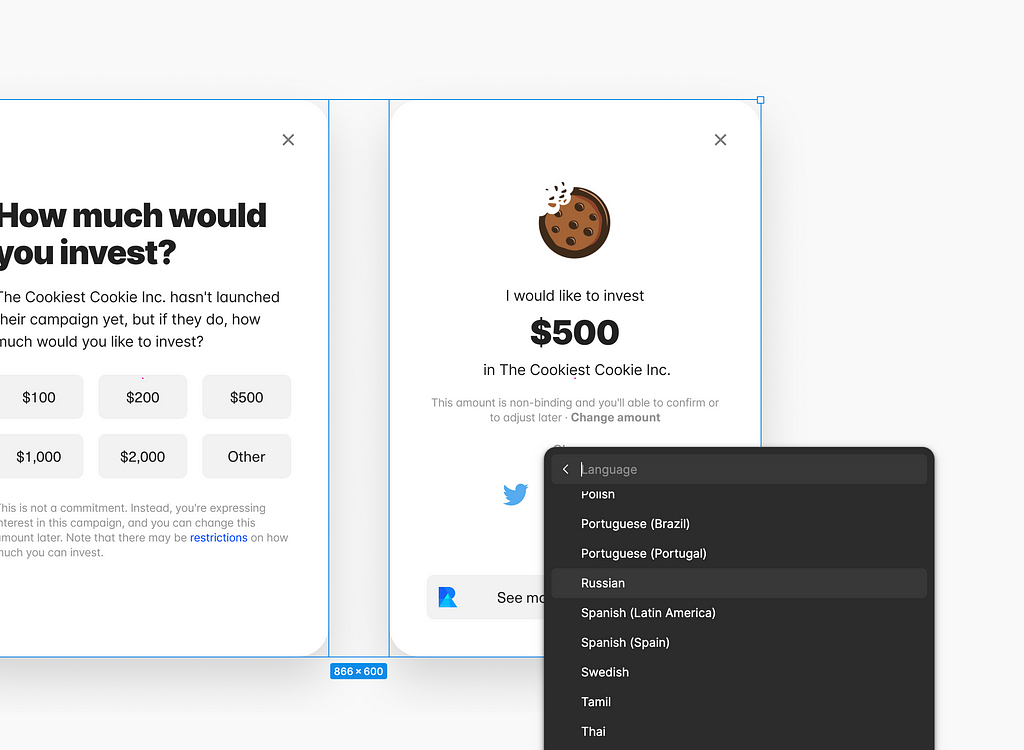
Перевод можно сделать как сторонними плагинами, так и встроенным переводчиком от Figma AI Beta. Как это работает: выбираешь один или несколько фреймов, выбираешь язык и переводишь. Все текстовые поля будут автоматически отредактированы. Тексты на другом языке непременно будут другой длинны. Такая проверка поможет и профпригодность макета к текстам разной длинны проверить, и примерить перевод, например, на английский. Для длинных слов советую использовать польский и немецкий языки.
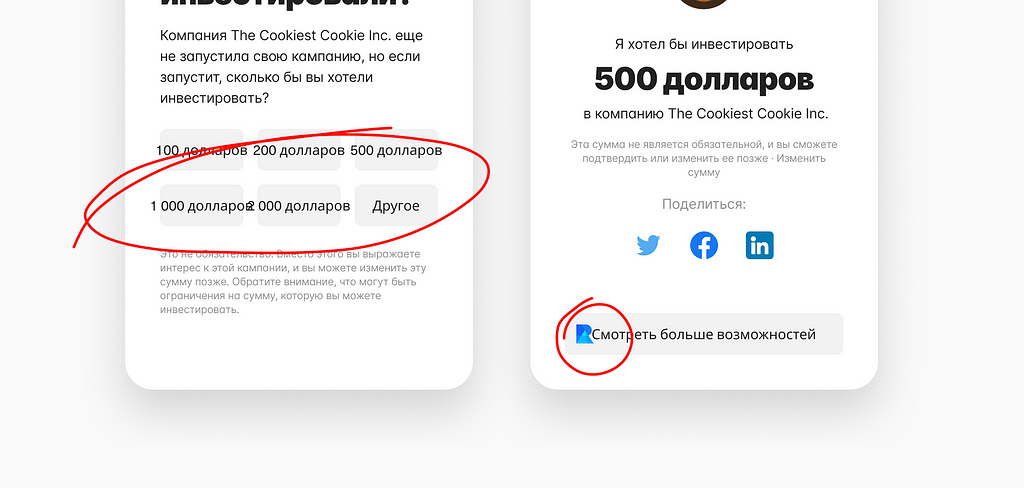
Попробуем на примере:
Нашлась пара слабых мест:
Оказалось, что цена слегка под угрозой. И в кнопке не предусмотрен отступ от иконки. Это легко правится.
Плагин
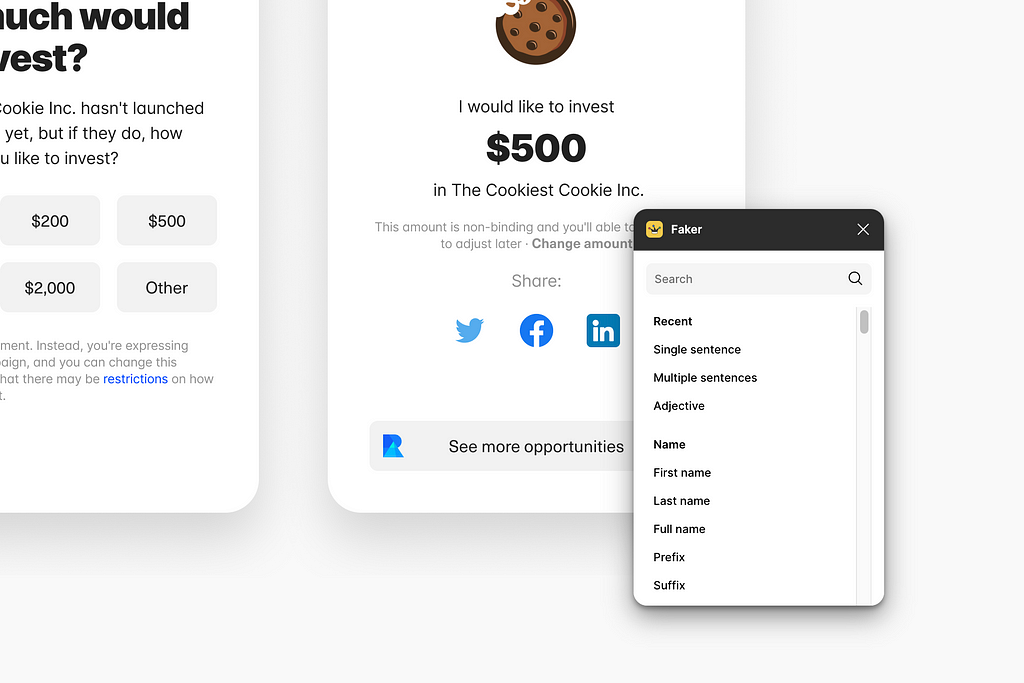
А есть ещё плагины, которые подменяют тексты на заранее заданную тематику. Например, могут все выбранные текстовые поля заполнить адресами электронной почты. Я искал такой, чтобы все тексты в выбранном фрейме подменял на случайные. Ближе всего оказался плагин Faker:
https://www.figma.com/community/plugin/833836762121994814
Faker подменяет тексты на выбранный тип. А может и на случайные предложения поменять, так что текст становится не то чтобы чуть другой длинны, но совершенно непредсказуемой. Рекомендую.
Пробуем на примере:
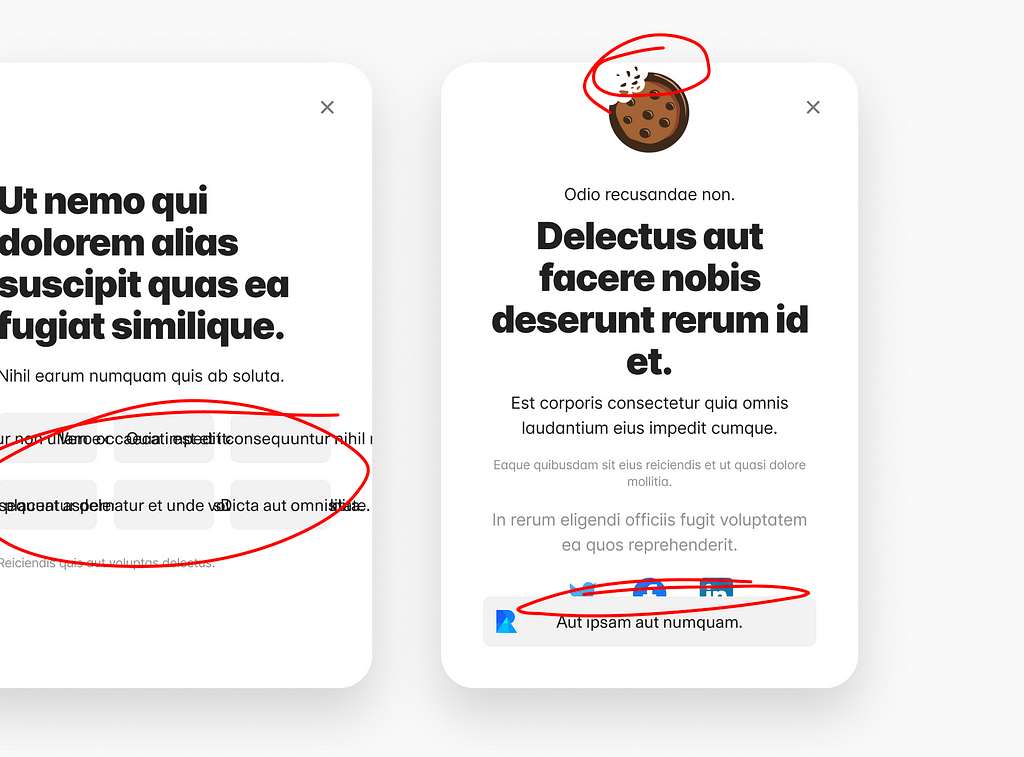
Выбираем Single sentence. Нашлось еще пару мест:
Оказалось, что окошко неприспособлено для текстов разной длинны, что усложнит его поддержку, а следовательно увеличит стоимость.
Попробуйте у себя в Figma эти два способа. Если макет развалится, значит есть что доработать.
Я Саша Тихонов: дизайнер, арт-директор и сооснователь студии Flyphant.
sashatikhonov.com · twitter · facebook · instagram · vk
Как проверить профпригодность макетов для текстов разной длинны was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.